Multi-Unit Select Box
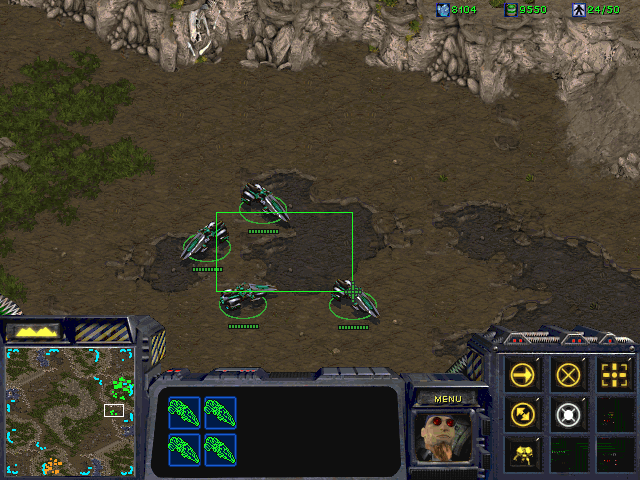
The first mechanic we will add is a selection box you can drag onto the screen with the mouse in order to select multiple units, as shown in this screenshot from the game StarCraft.

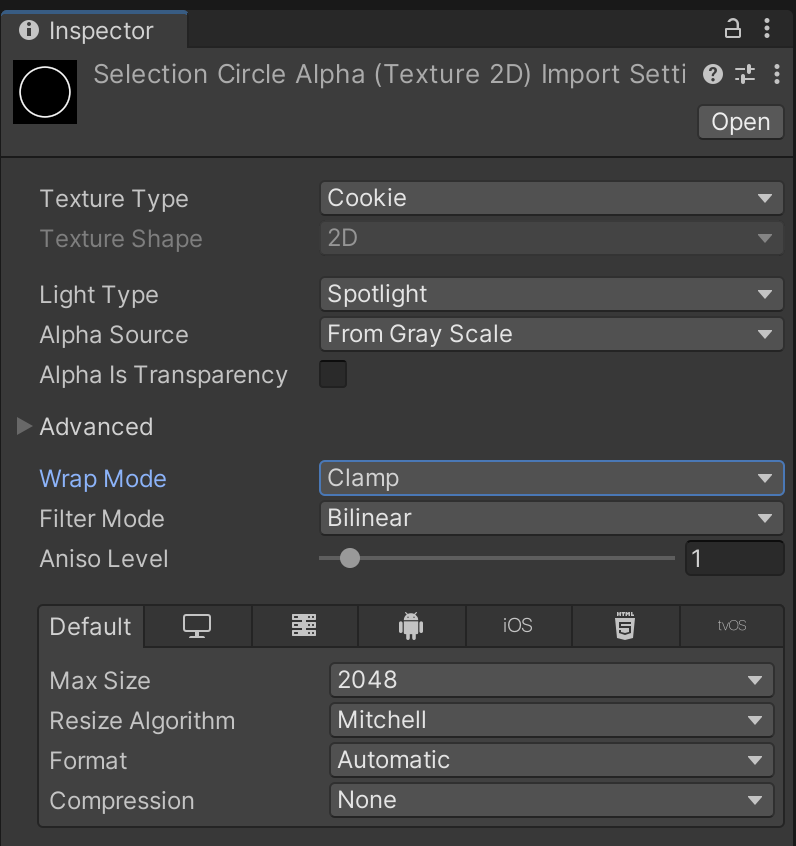
outline.png is supplied with your course files. Add this image to your project with the following import settings: Texture Type = Sprite (2D and UI), Filter Mode = Point, Compression = None.
From the Inspector, open the Sprite Editor. (Depending on your Unity project settings, it may ask you to install the "2D Sprite" package using Window > Package Manager.

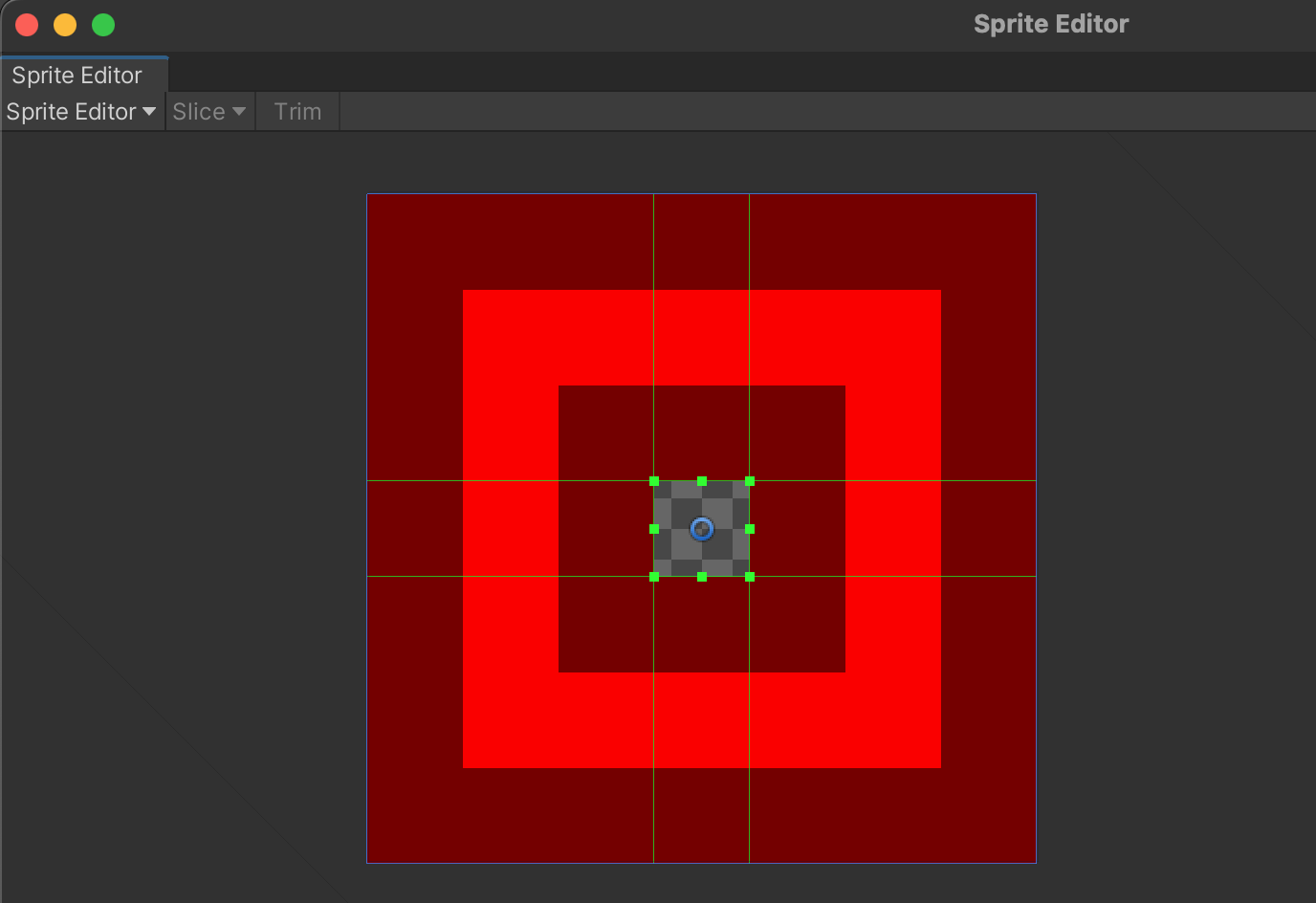
Within the Sprite Editor, drag the green handles inward from the edges to create a 9-slice grid of the sprite. This is used to specify which sections stretch when making a resizable UI out of an image. In this example, the corners will never stretch, but the sides in between each corner will stretch to accommodate drawing a rectangle of any size with these graphics. Apply any changes as requested.

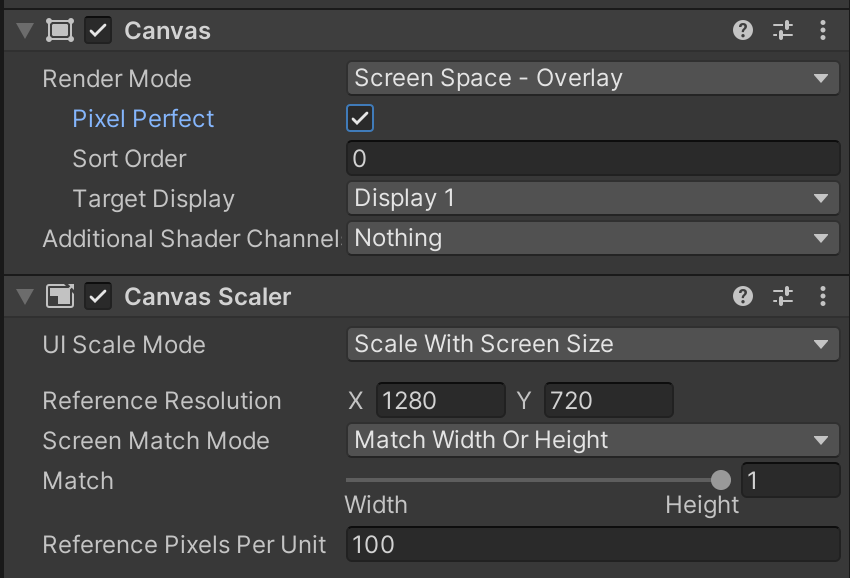
Prepare your UI by creating a Canvas with destop-responsive settings.

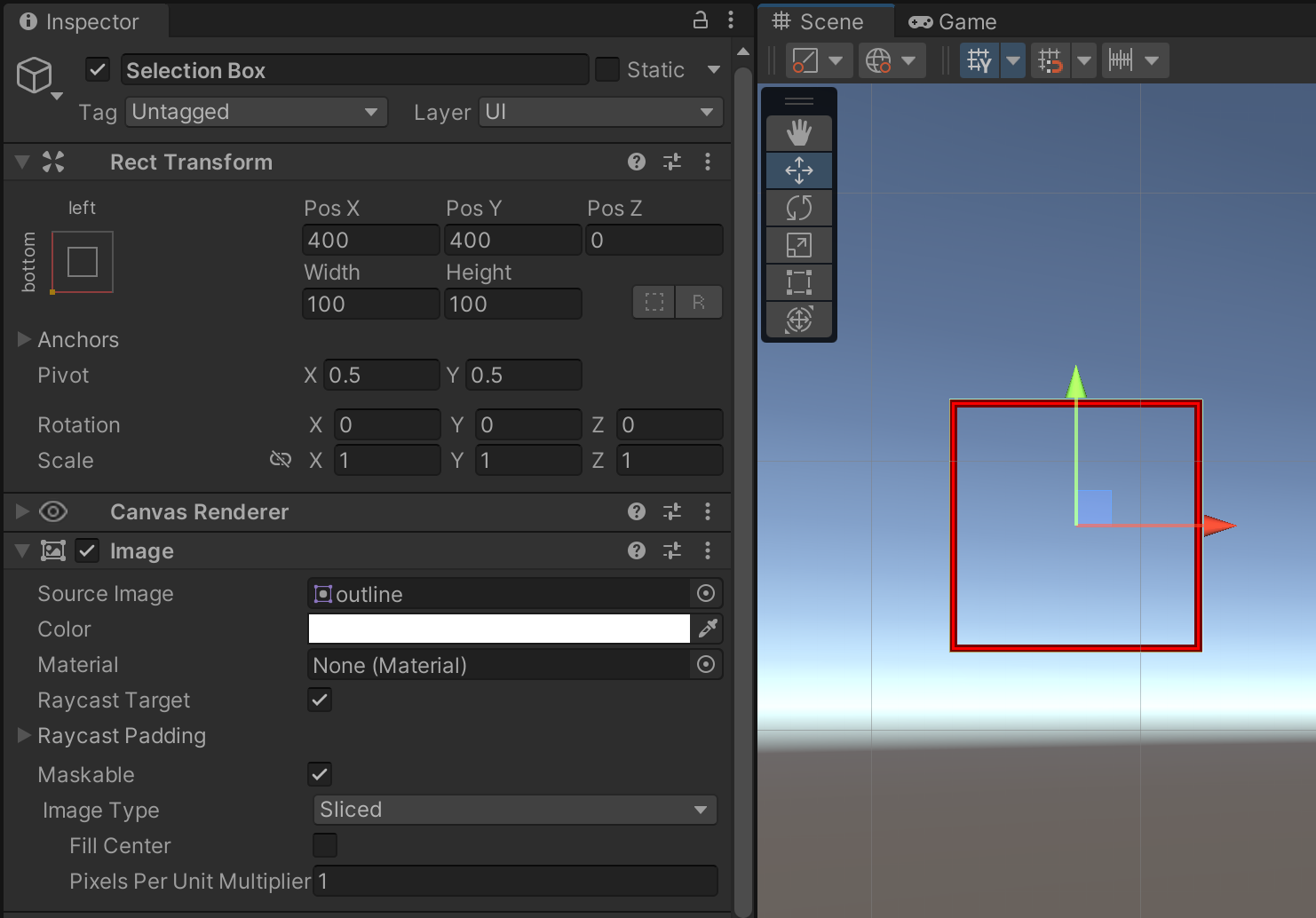
Create a UI Image and name it "Selection Box." Assign the outline.png as the Source Image with Image Type = Sliced and Fill Center = Unchecked. These settings enable using the 9-slice segmentation of the image. (You can experiment with the consequences of not using the "Sliced" setting to better understand why 9-slice is useful.)
Configure the Anchoring of the UI Image to be in the bottom-left. This will simplify coding the position of the rectangle in future steps, since Unity's UI system places the coordinate origin in the same bottom-left corner. Leave Pivot at center since we don't know what direction the player will drag the rectangle. (You can have a rectangle whose size is in a negative axis relative to the mouse drag's starting position.)

When you are done experimenting with the Selection Box object, disable it in the hierarchy.
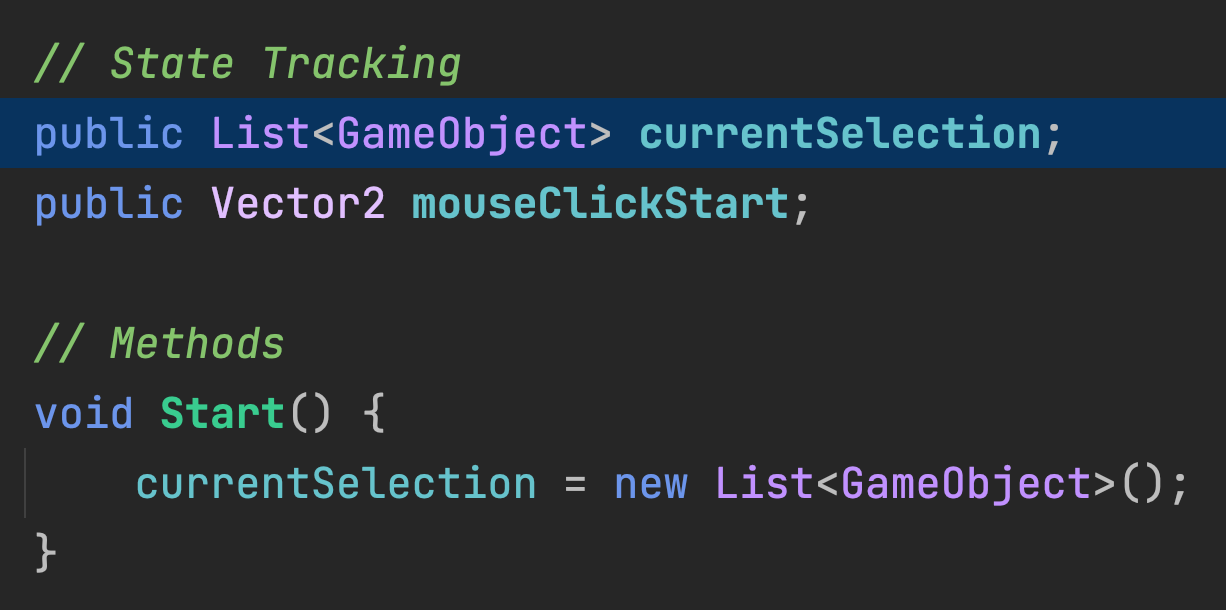
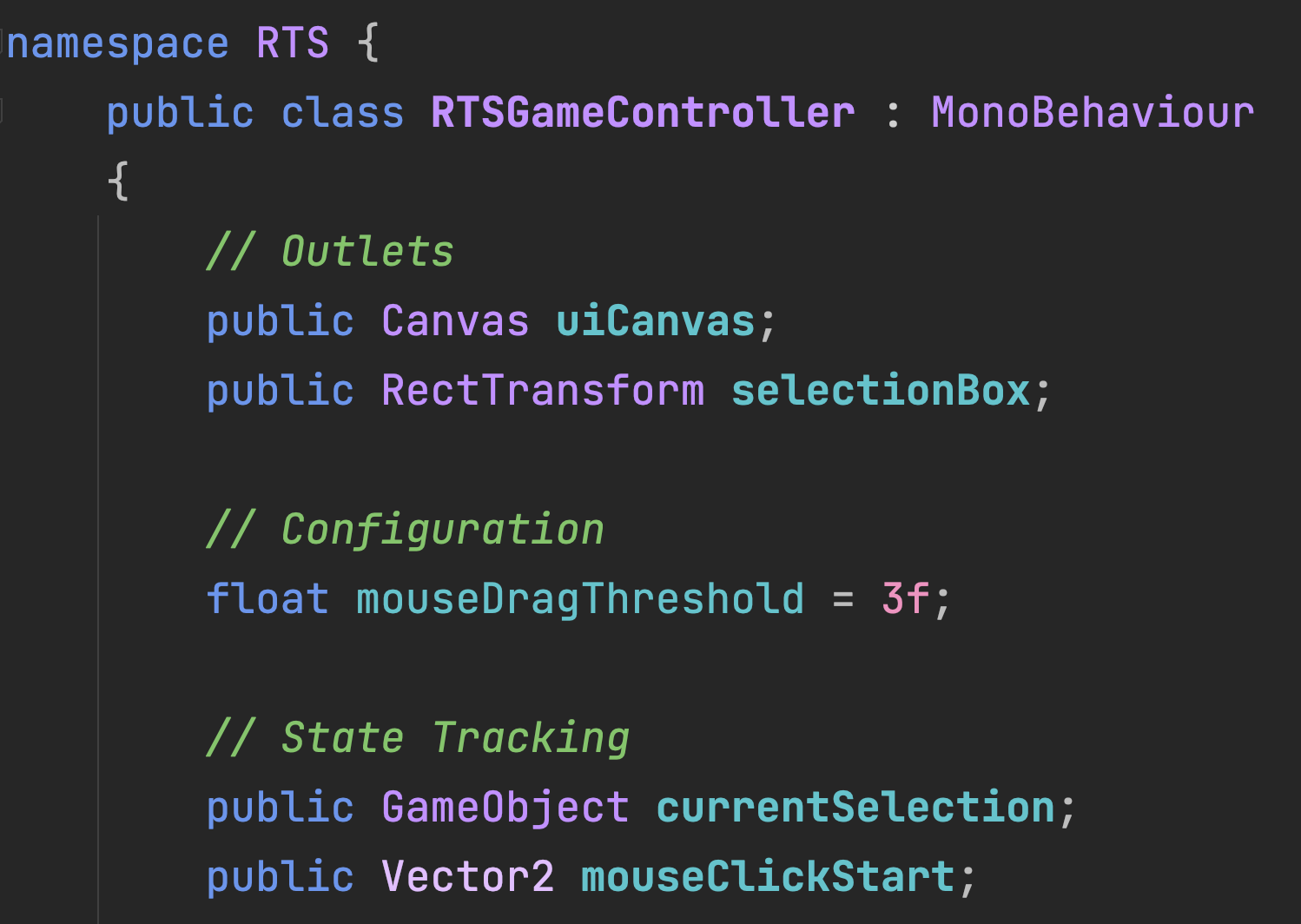
In RTSGameController, add outlets to reference the UI Canvas and Selection Box Rectangle. The variable mouseDragThreshold will configure how far the mouse has to move before it's considered a drag gesture, and mouseClickStart will keep track of where the drag gesture started.

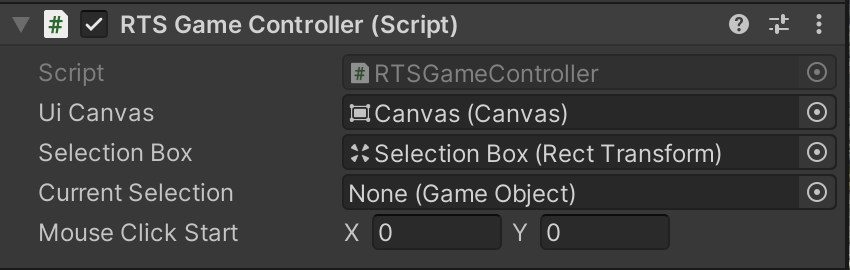
Configure the new outlets.

We will need to revise some of our prior code to accommodate our new drag gesture. In this revision of our game, character selection happens after we have determined whether the player tried to drag a selection box onto the screen.
Old Approach: Left Mouse Button Down > Select Character
New Approach: Left Mouse Button Down > Test for Drag Gesture > Left Mouse Button Up > Select Characters
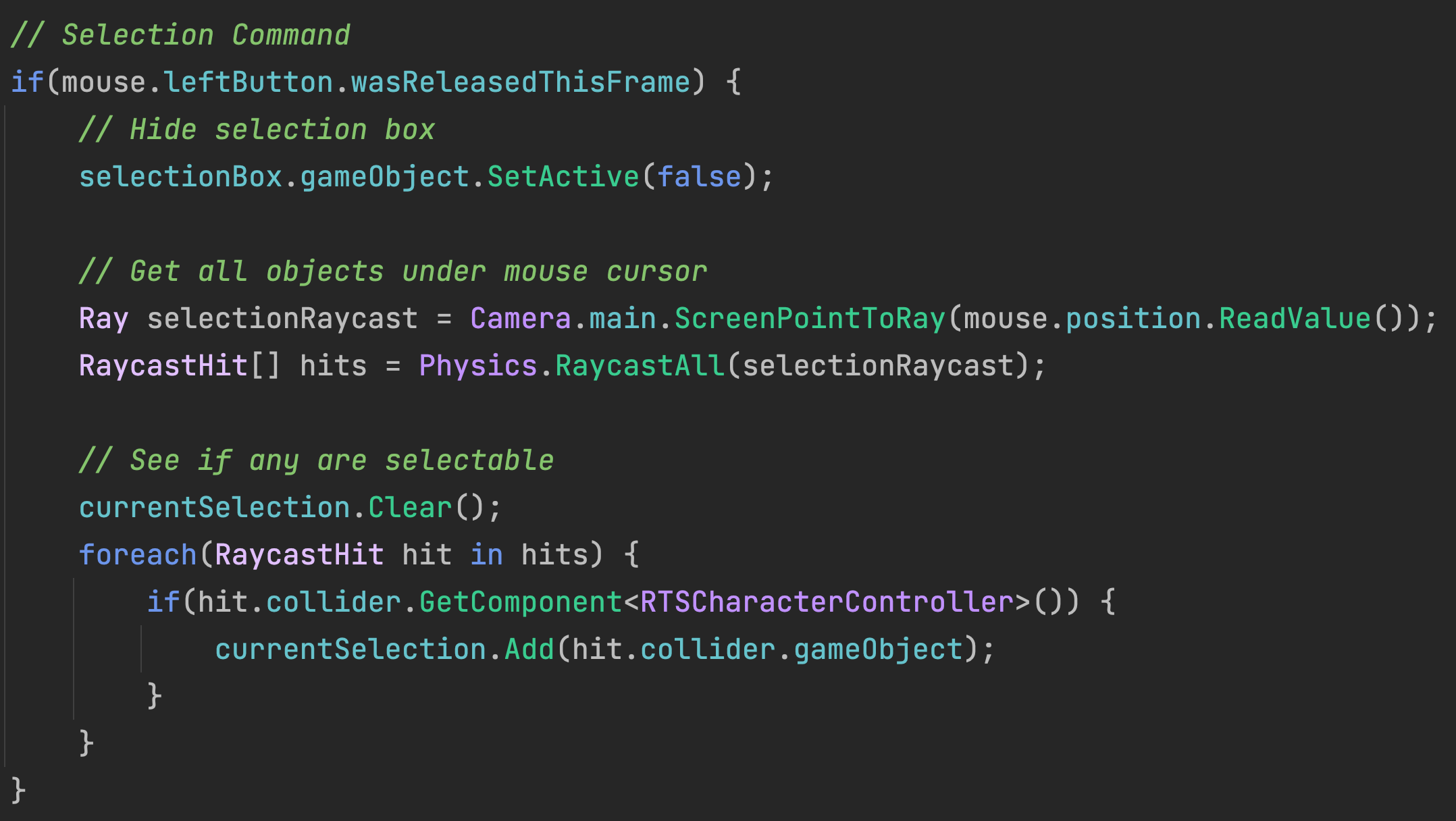
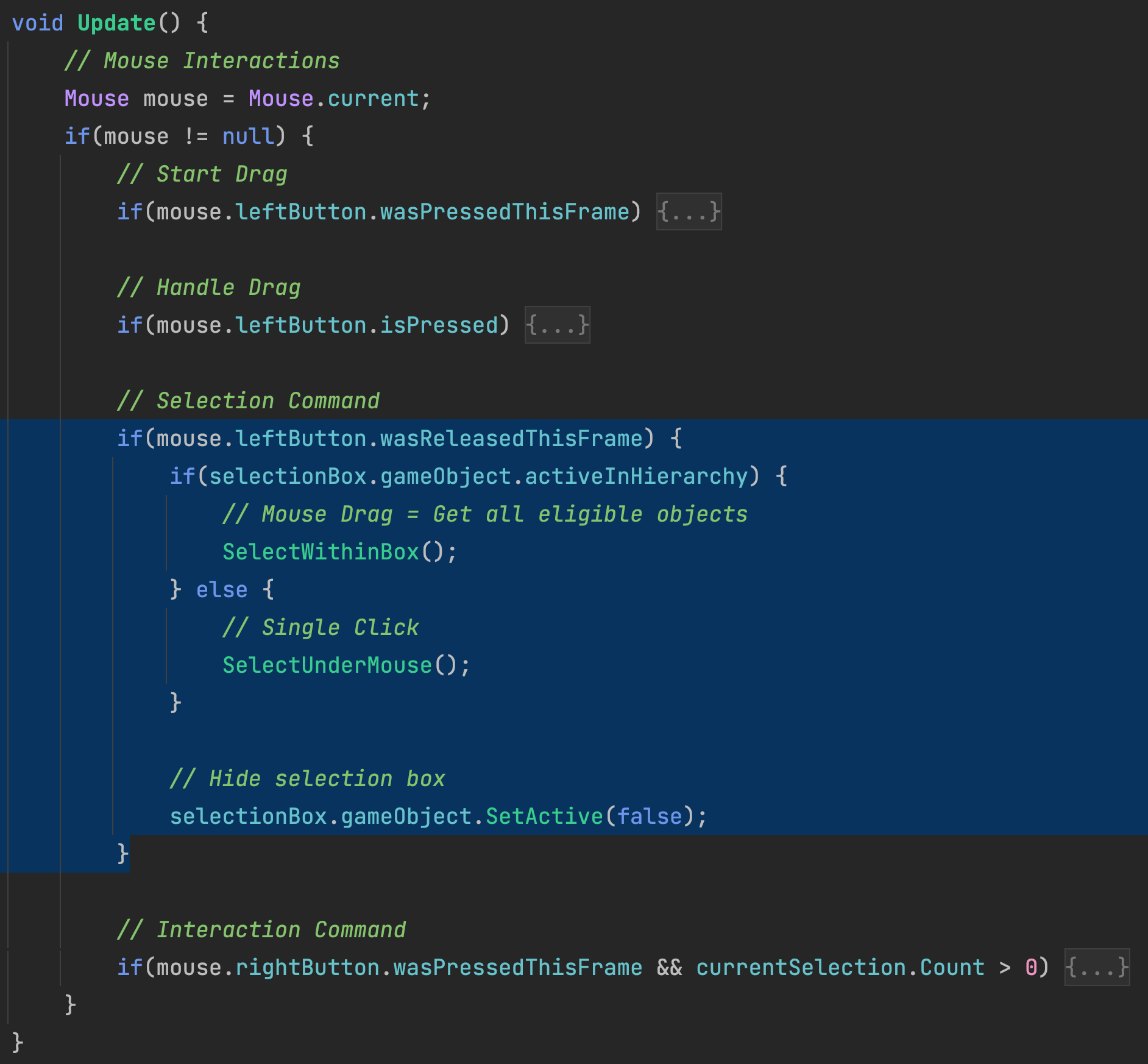
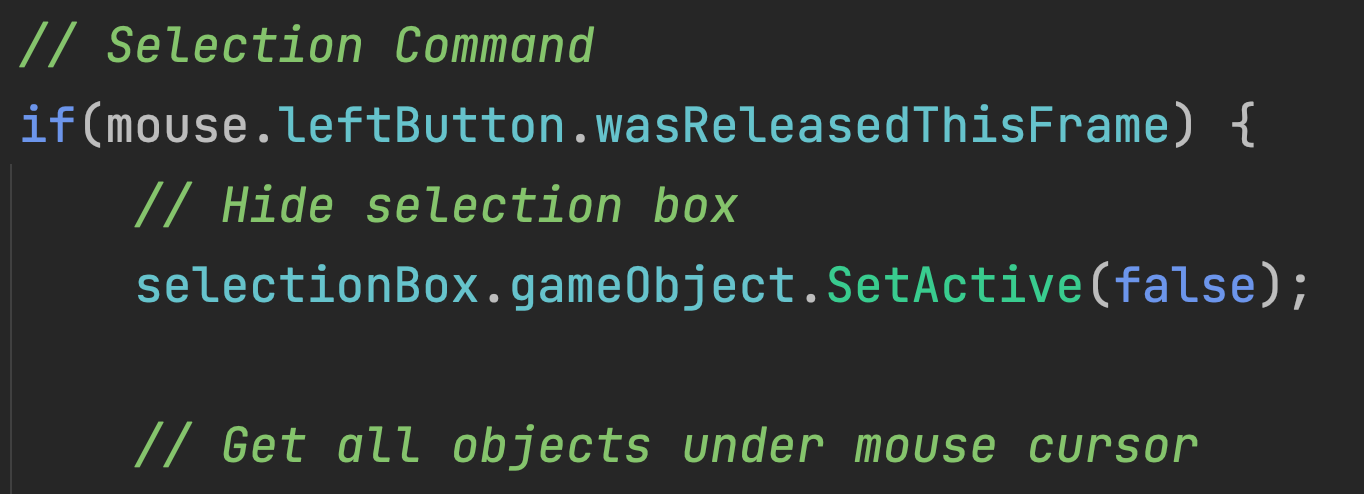
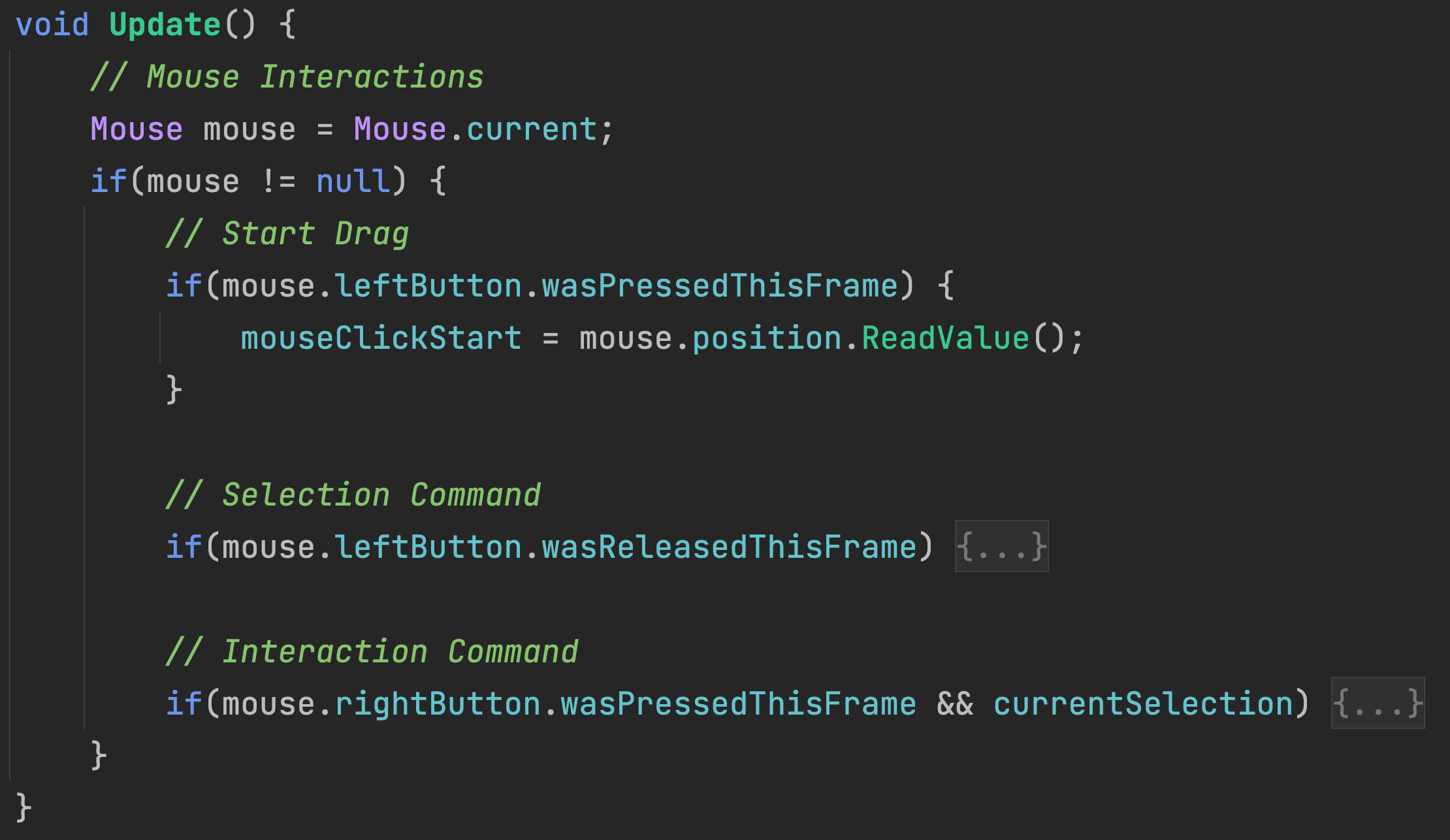
Within the Update function, we will rename the existing "mouse.leftButton.wasPressedThisFrame" condition to "mouse.leftButton.wasReleasedThisFrame" to match the revisions described above. We will also add a new line of code to turn off the UI selection box whenever the player has completed a gesture by releasing the mouse. All existing code should still stay the same for now.

The anatomy of a drag gesture is as follows:
Left Mouse Button Pressed (Drag Start) > Left Mouse Button Held (Drag Movement, if it exceeds move threshold) > Left Mouse Button Released (Drag End)
A threshold is necessary because some players have a natural amount of hand motion (even if they mean to keep still) that we must avoid classifying as a drag.
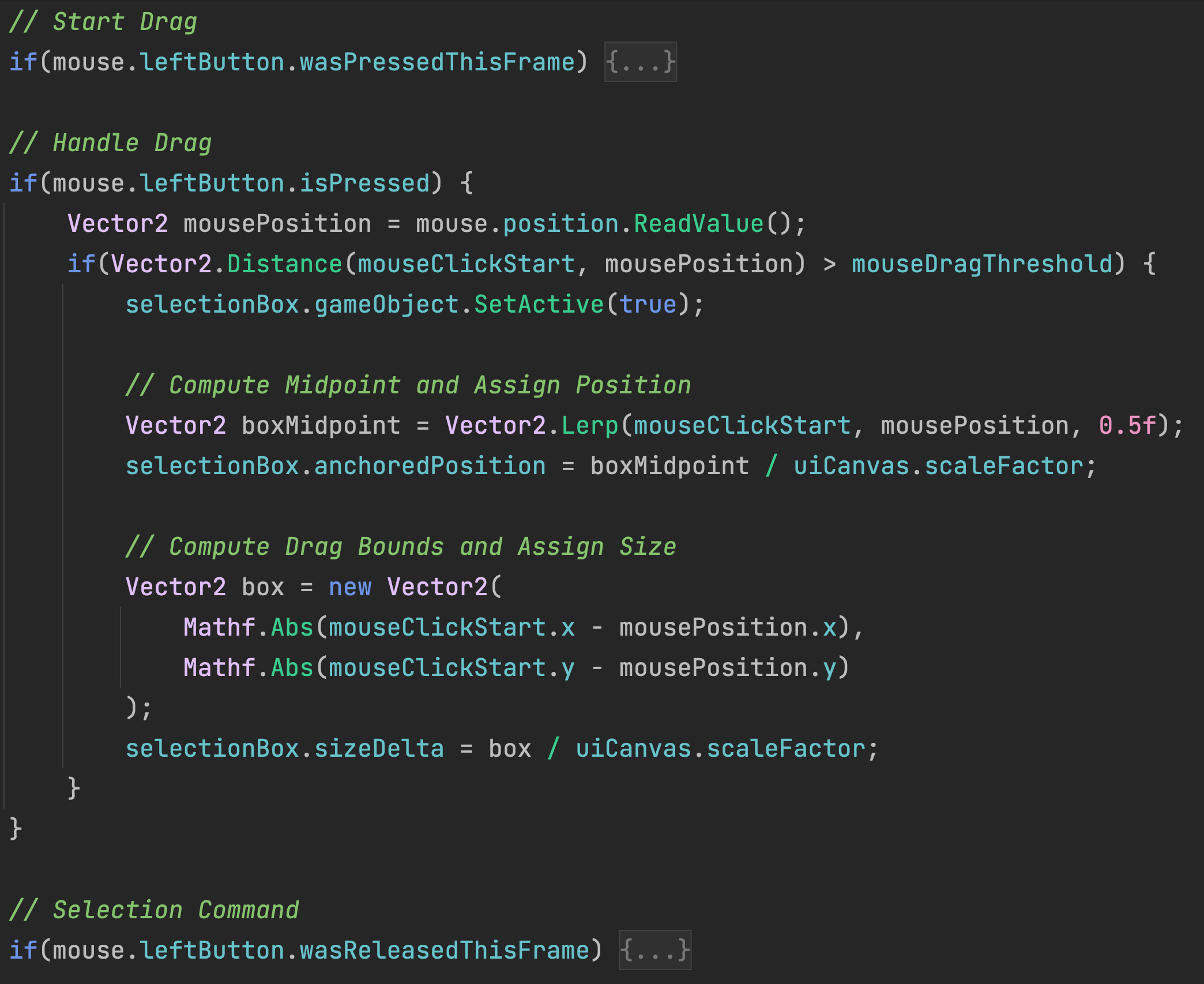
Inside the Update function, create a new conditional for left mouse button to replace the "wasPressedThisFrame" event that we just renamed. We will now use this event to keep track of where the drag started as described in the sequence above.

When the left mouse button is held and dragged beyond the required threshold, we can use this movement to compute the position and size of a selection rectangle.

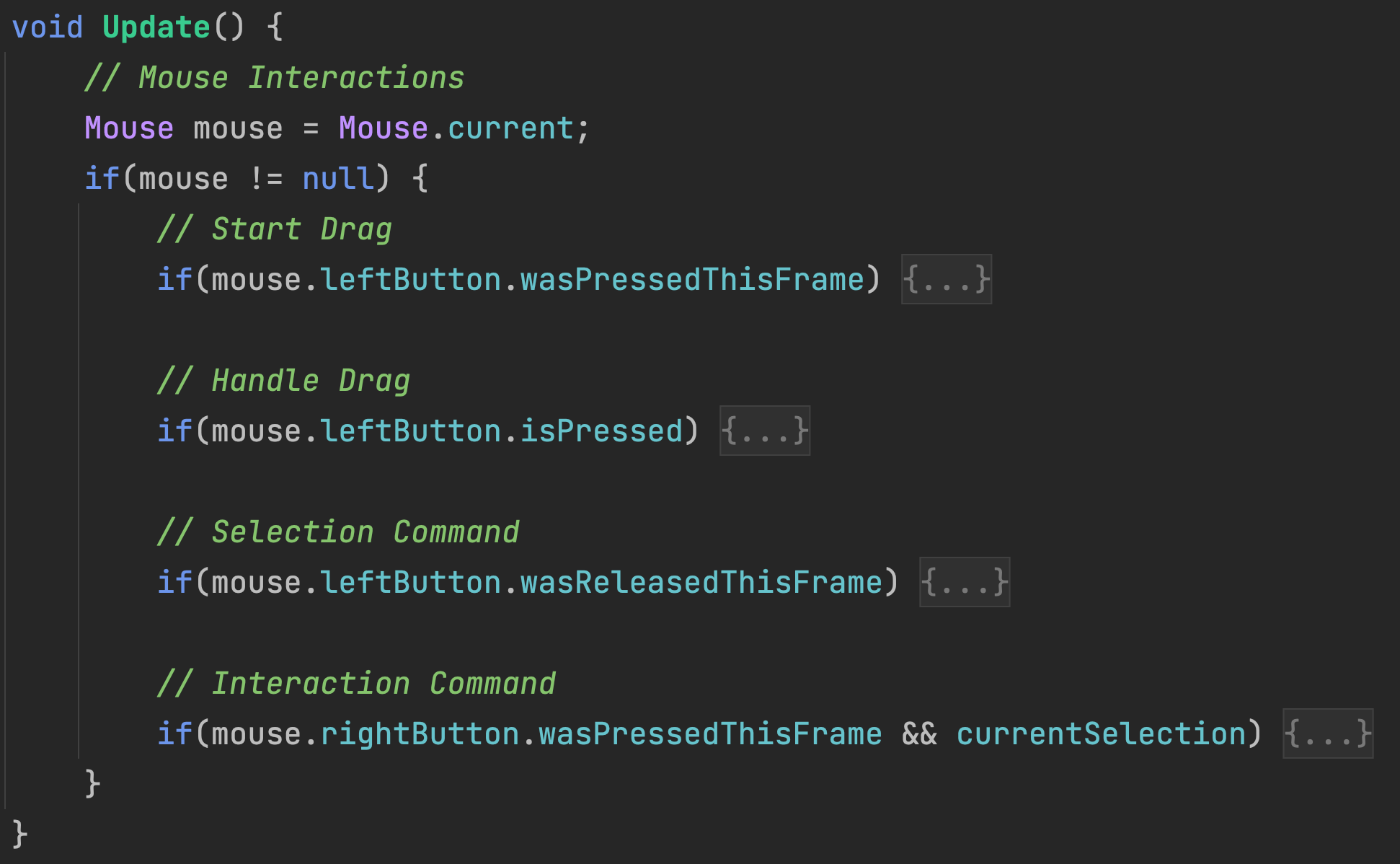
With these changes in place, notice how the sequence of mouse event conditions matches the gesture sequence we described previously.

Although you cannot yet select characters from within the box, you should playtest the game at this step to ensure a selection box is appropriately shown, resized, and hidden when dragging and releasing the left-click. The box should be aligned with the drag start and current mouse position at all times during the gesture.