Scene Clean-up
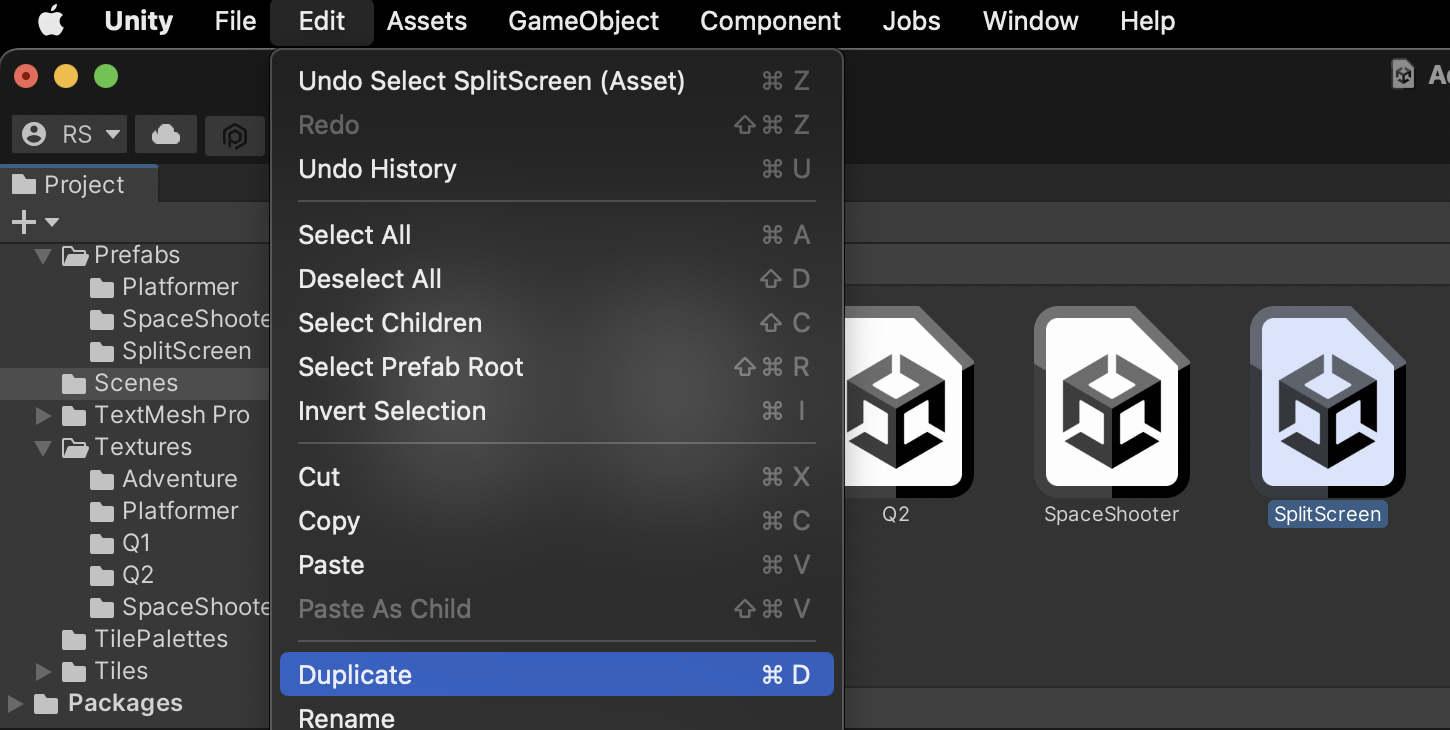
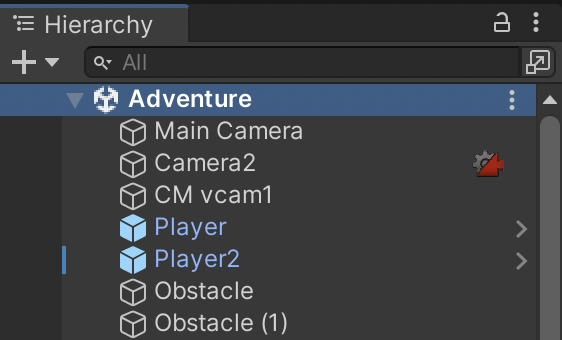
Our adventure genre prototype has a very similar foundation as the SplitScreen assignment. We will repeat a few steps from the prior assignment in new files, so that the SplitScreen scene will still work even after you finish this assignment. Begin by DUPLICATING the SplitScreen scene and renaming the new copy Adventure.

Be sure that all new edits take place in the Adventure scene.

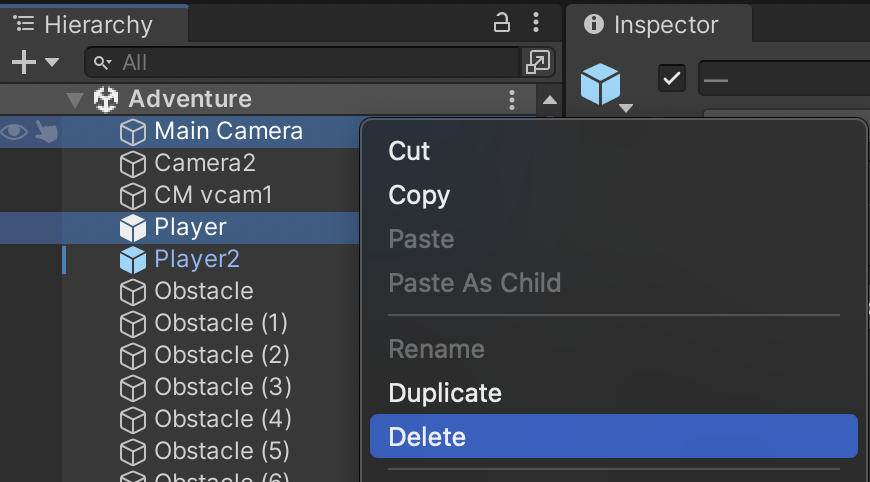
This assignment will be singleplayer. Remove the SmoothDamp camera and its target player by deleting MainCamera and Player.

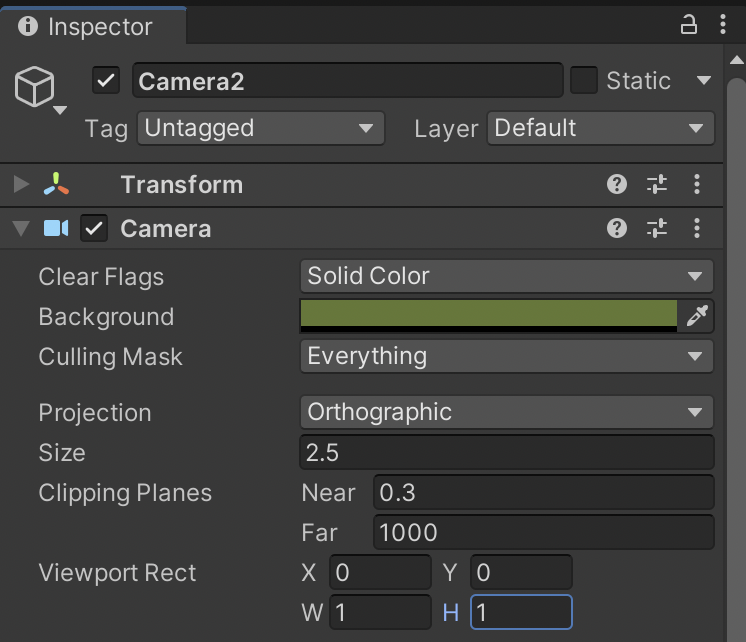
Allow Camera2 to take up the whole screen.

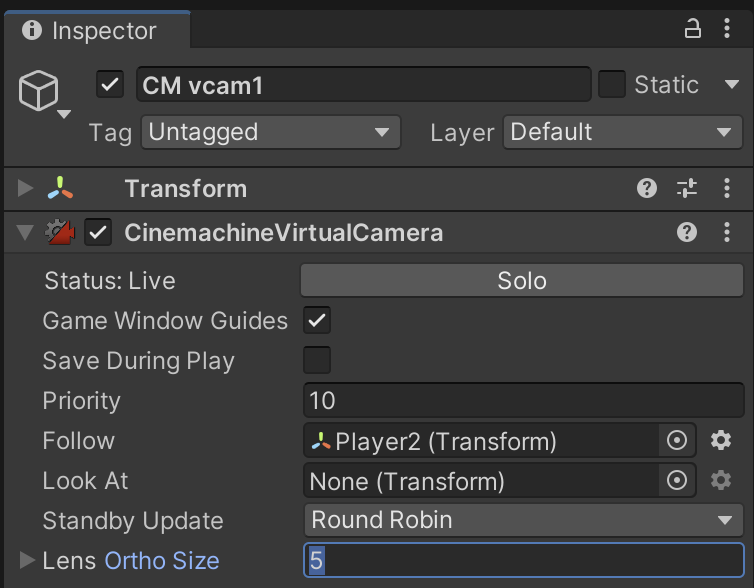
Fix the zoom level by changing the Orthographic Size on the Virtual Camera.

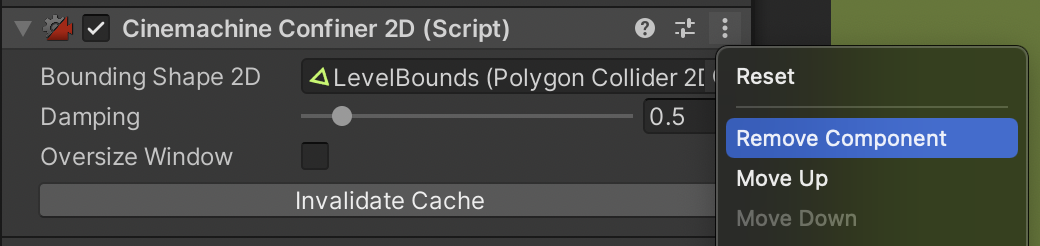
Because our camera is now too big for our level design, remove the Virtual Camera Confiner.

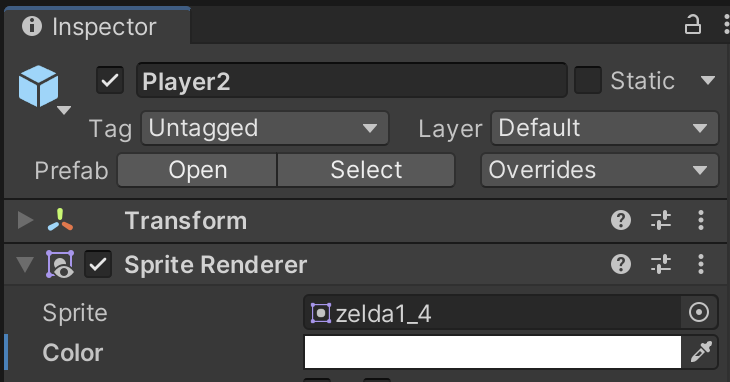
Reset the tint color of the player to the default white.

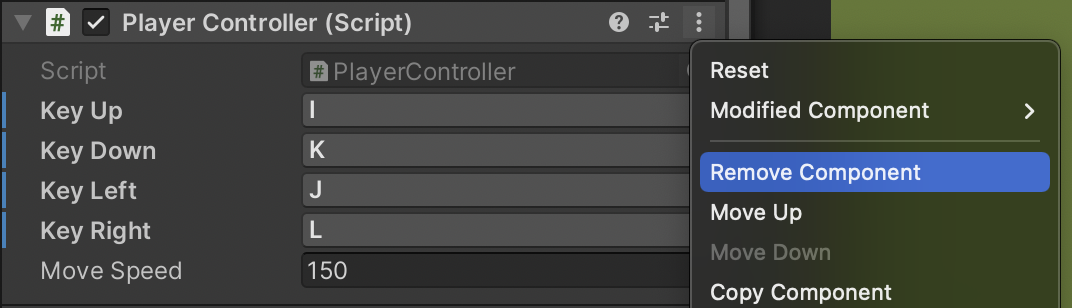
To avoid breaking the SplitScreen assignment, remove the PlayerController component. We will replace it with a different file.

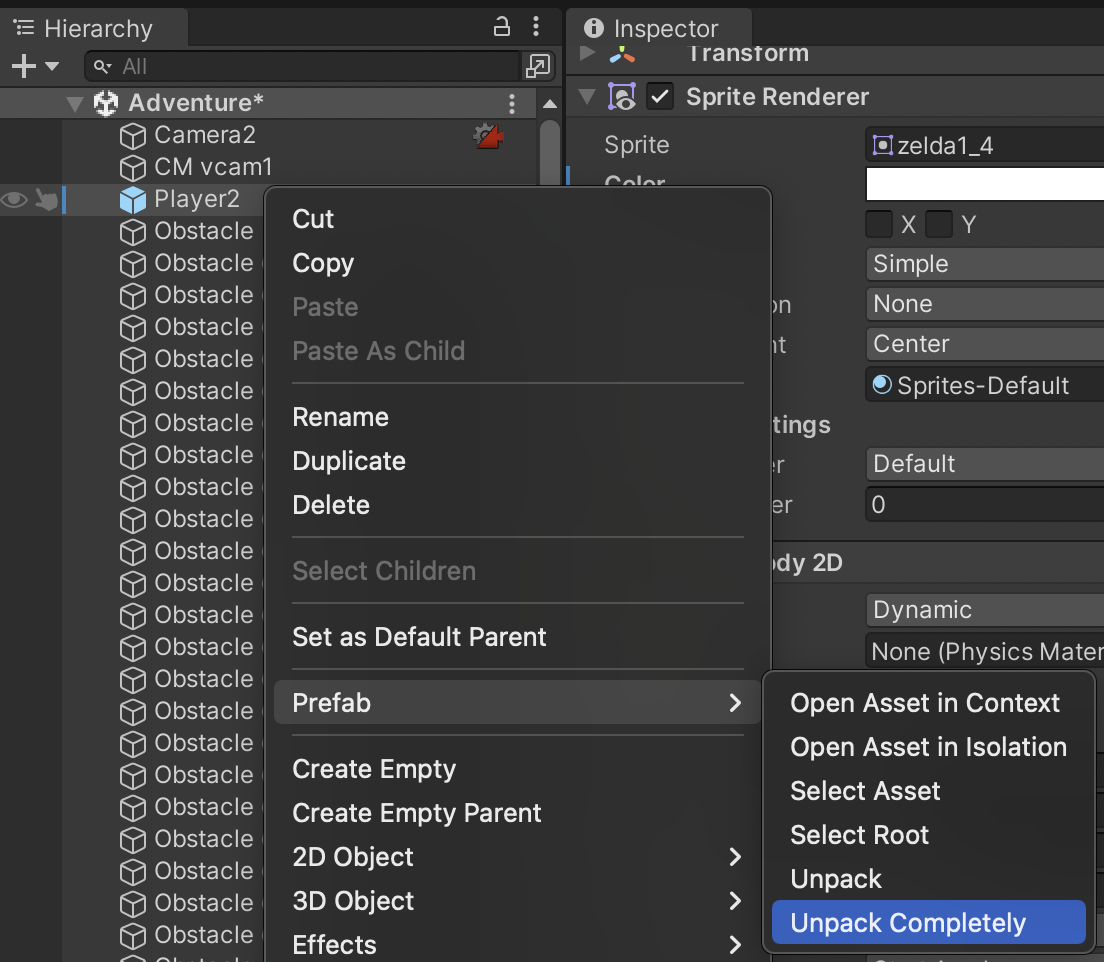
Right-click Player2 in the hierarchy and unpack the prefab so we are no longer hooked up to the SplitScreen prefab.

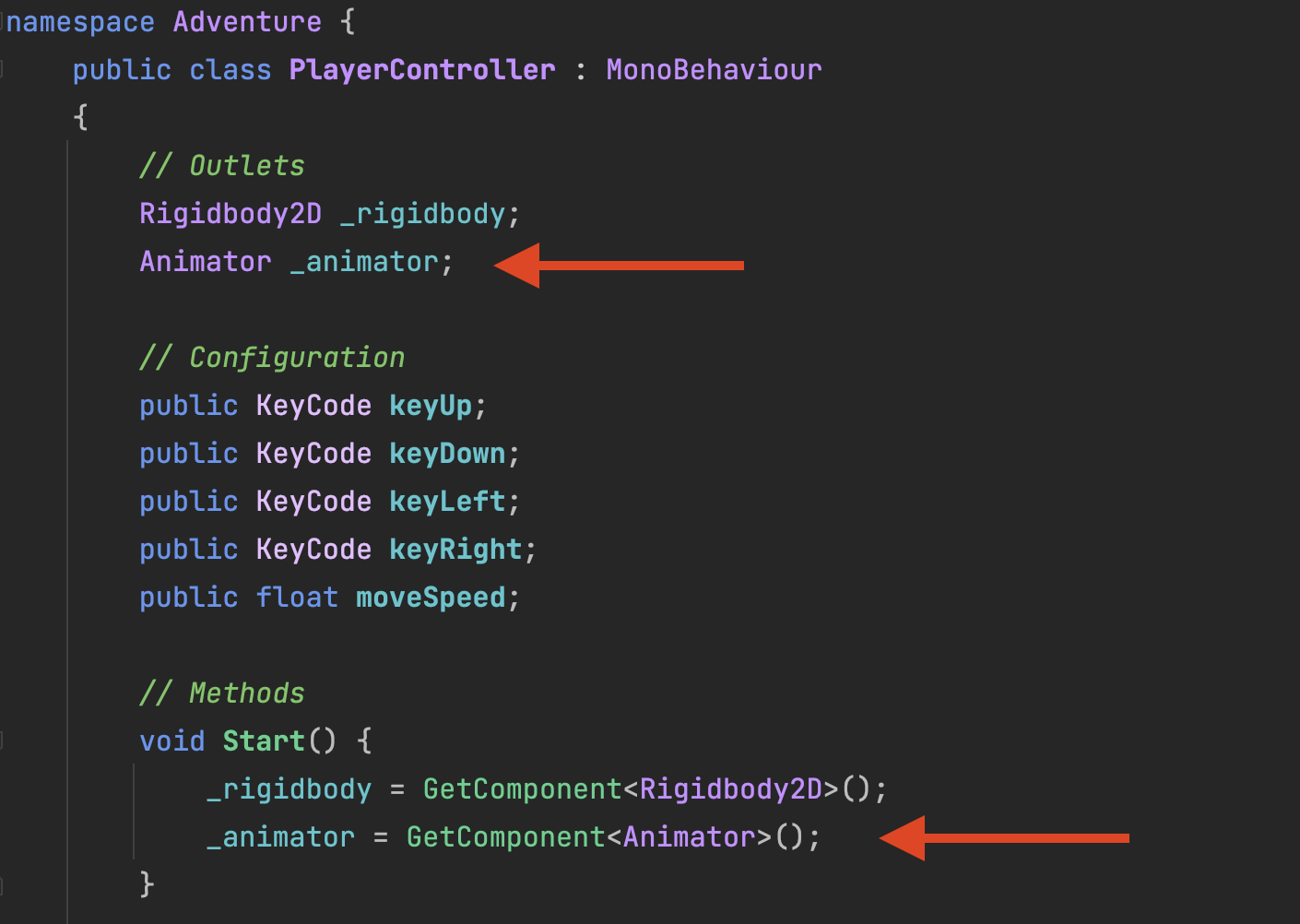
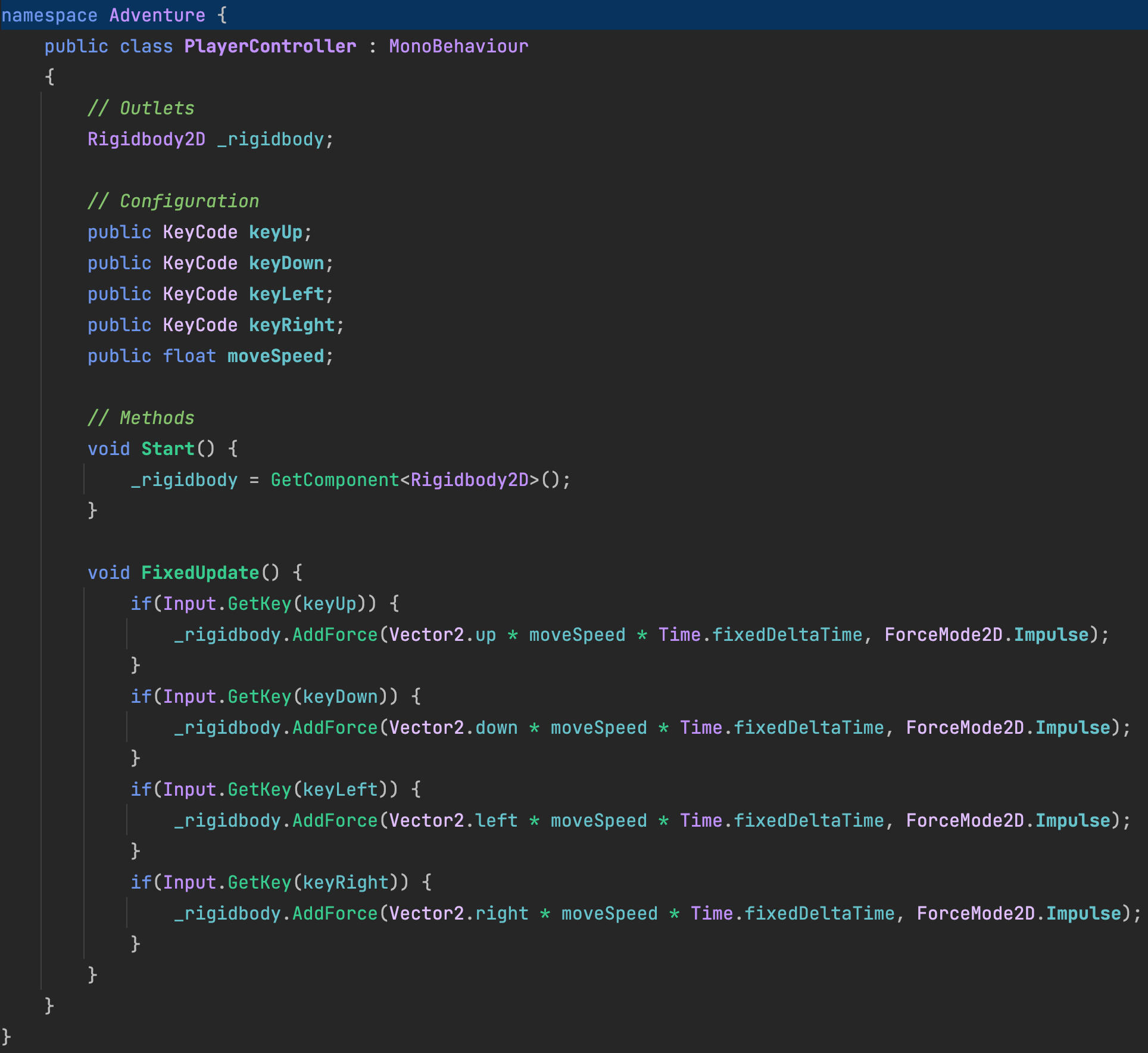
Create a new PlayerController in the /Assets/Code/Adventure/ folder. Attach this to the Player object in the Adventure scene.

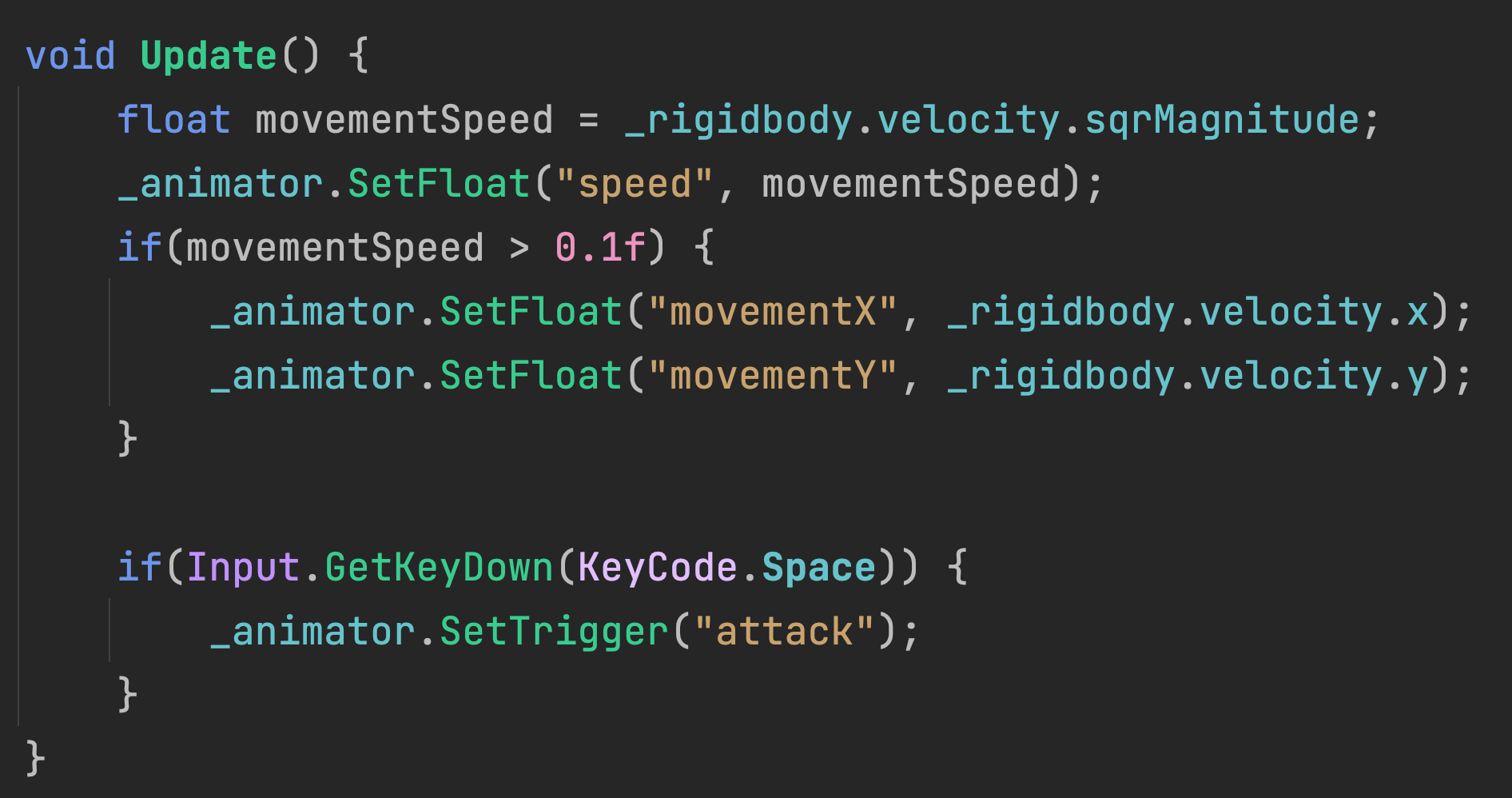
We will use the Adventure namespace. At present, the code is identical to what we wrote in the prior assignment, but now we can add more to it without breaking the SplitScreen scene.

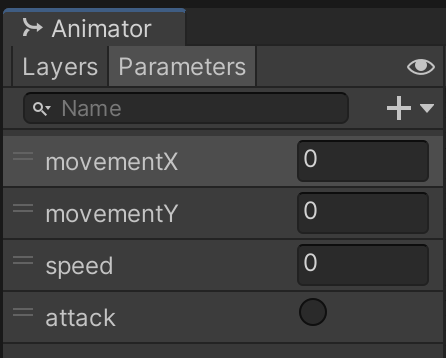
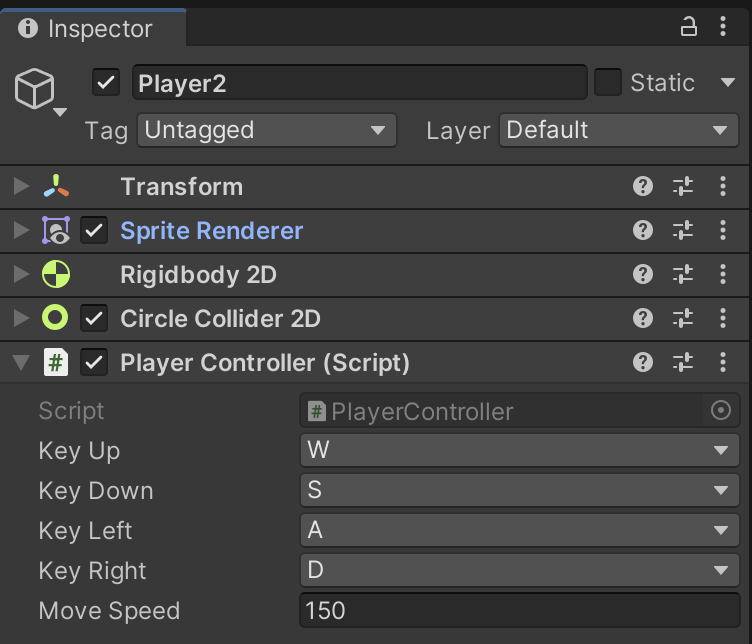
Configure the player's controls and movement speed.

Playtest with this configuration ensure you have a single player that is able to move with the camera still following.