Cinemachine
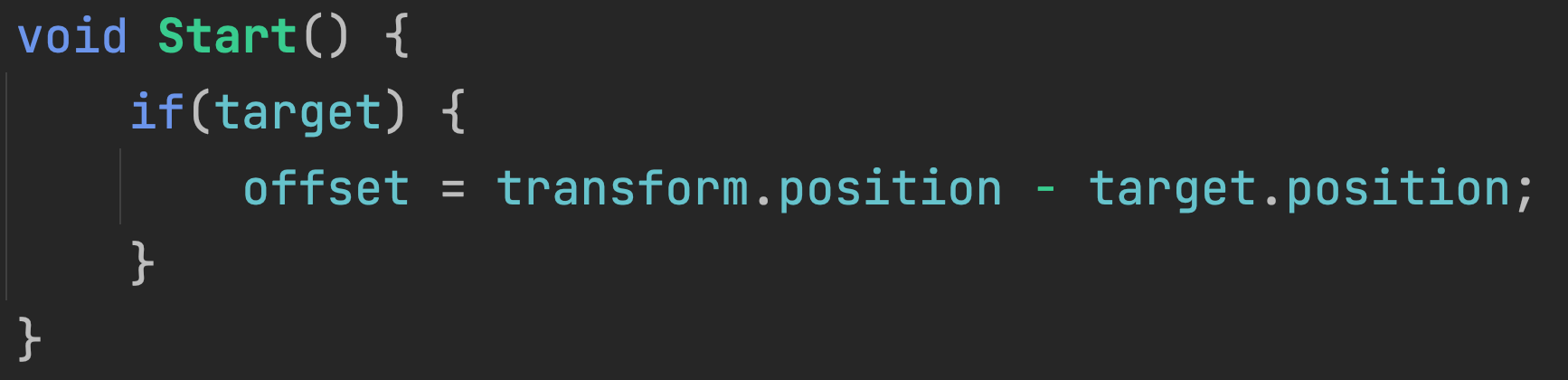
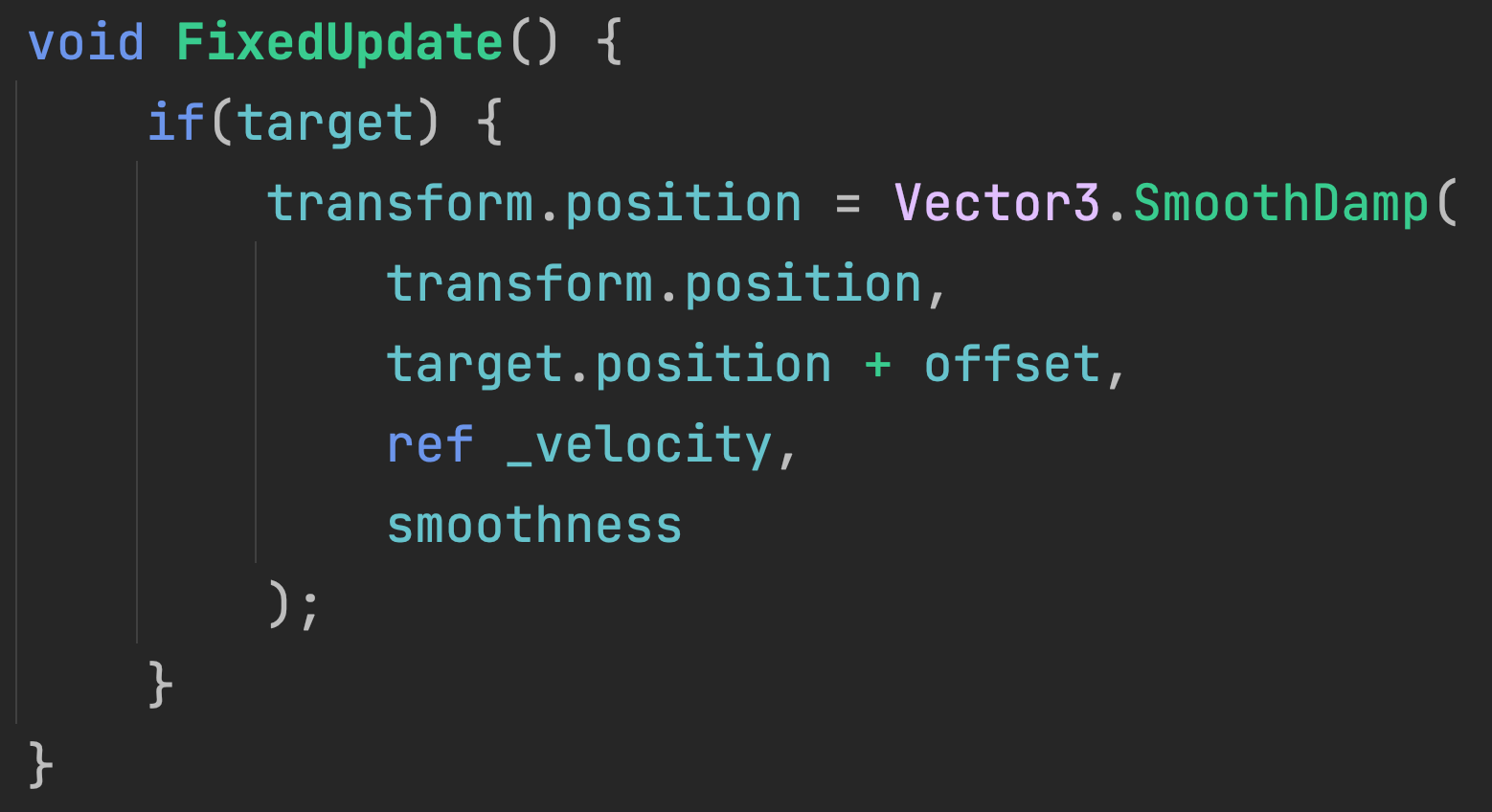
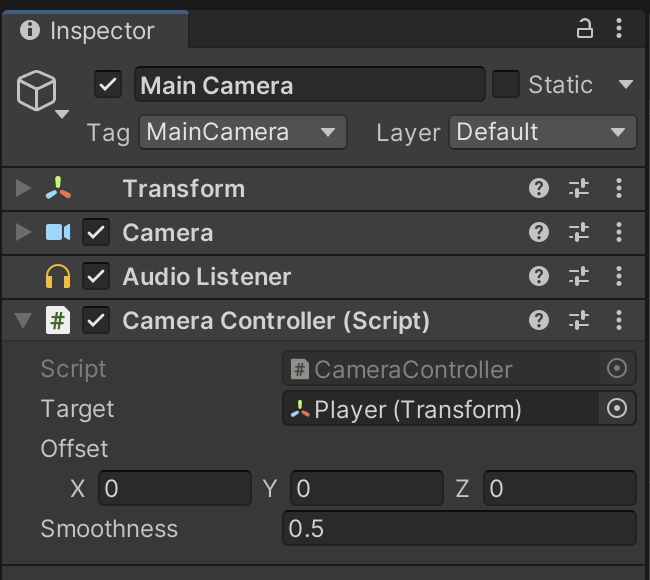
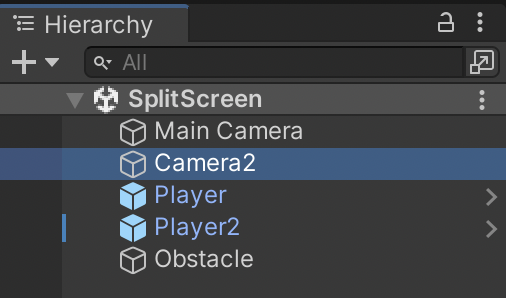
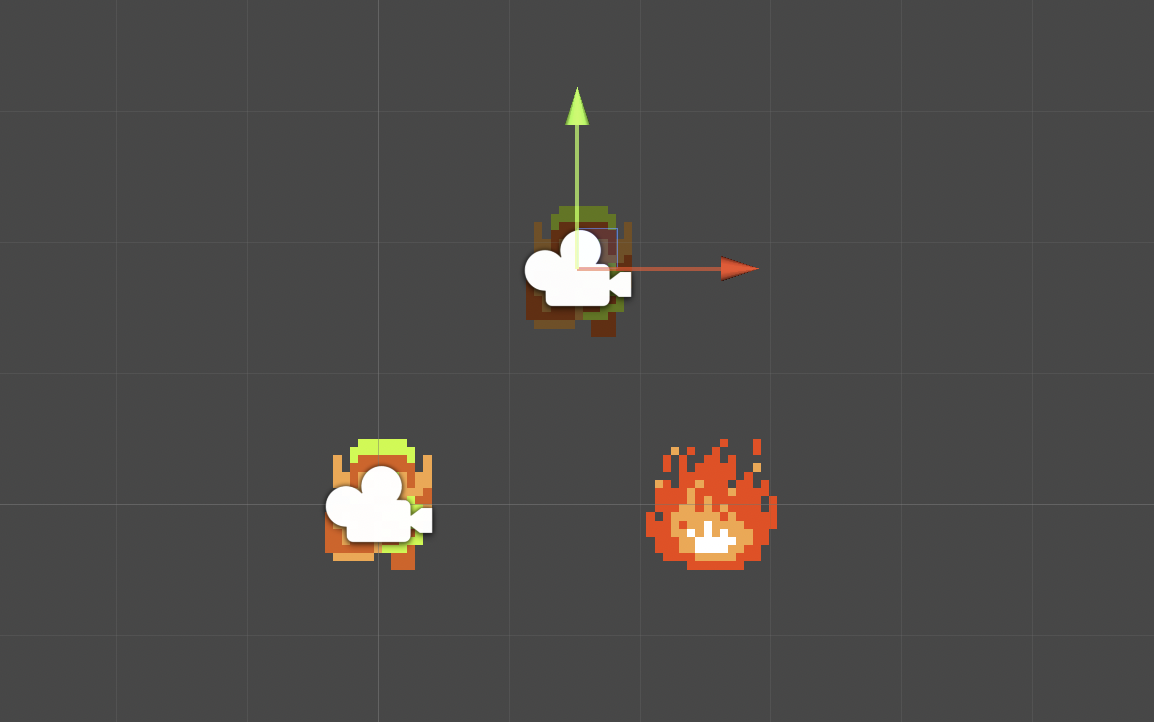
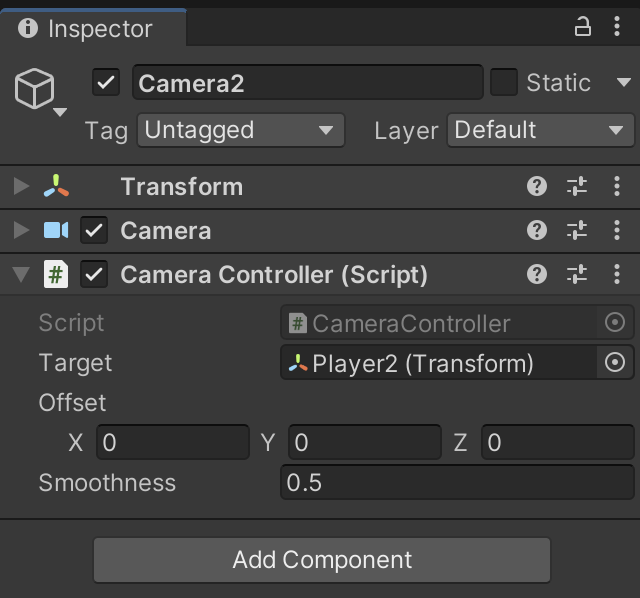
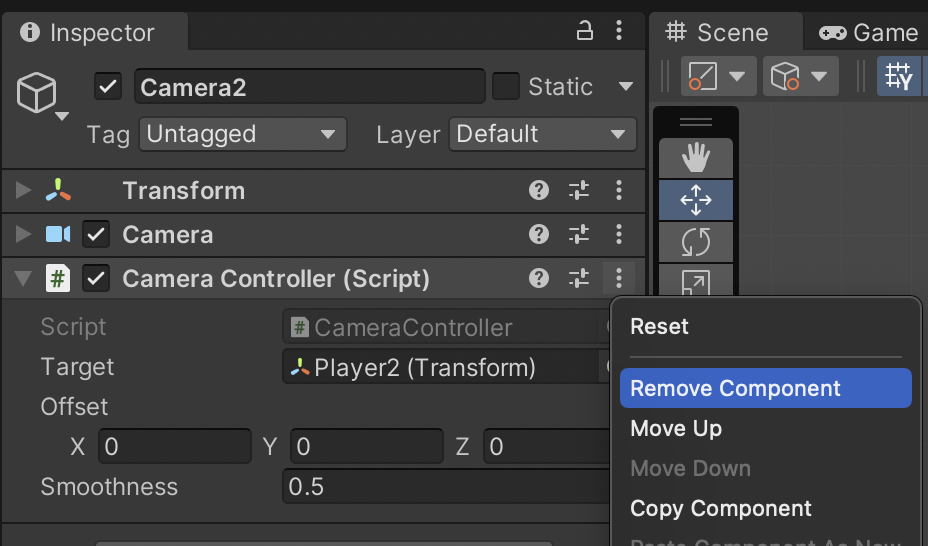
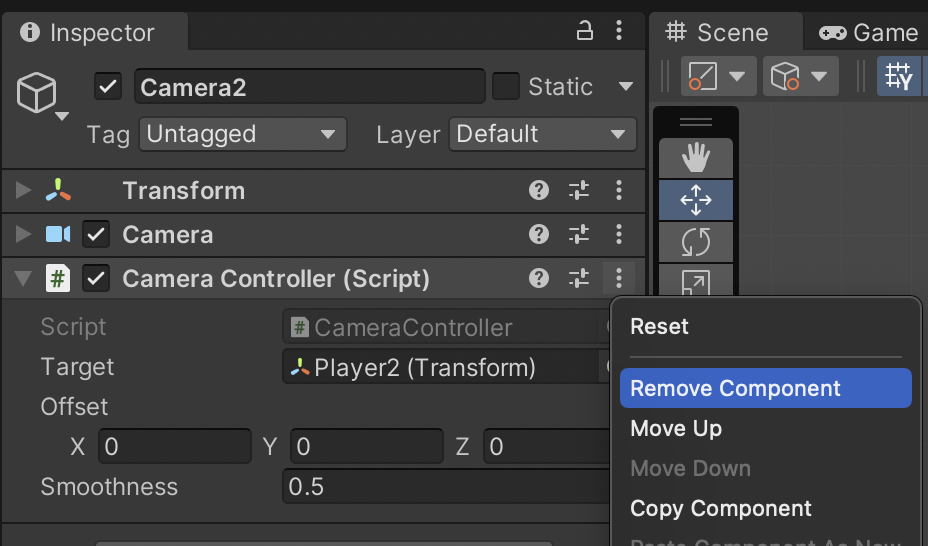
We are going to switch Camera2 (bottom view) with a more advanced Camera technique. You MUST leave the top half camera with the Smoothdamp technique so that it can be graded. Remove CameraController from Camera2 only.

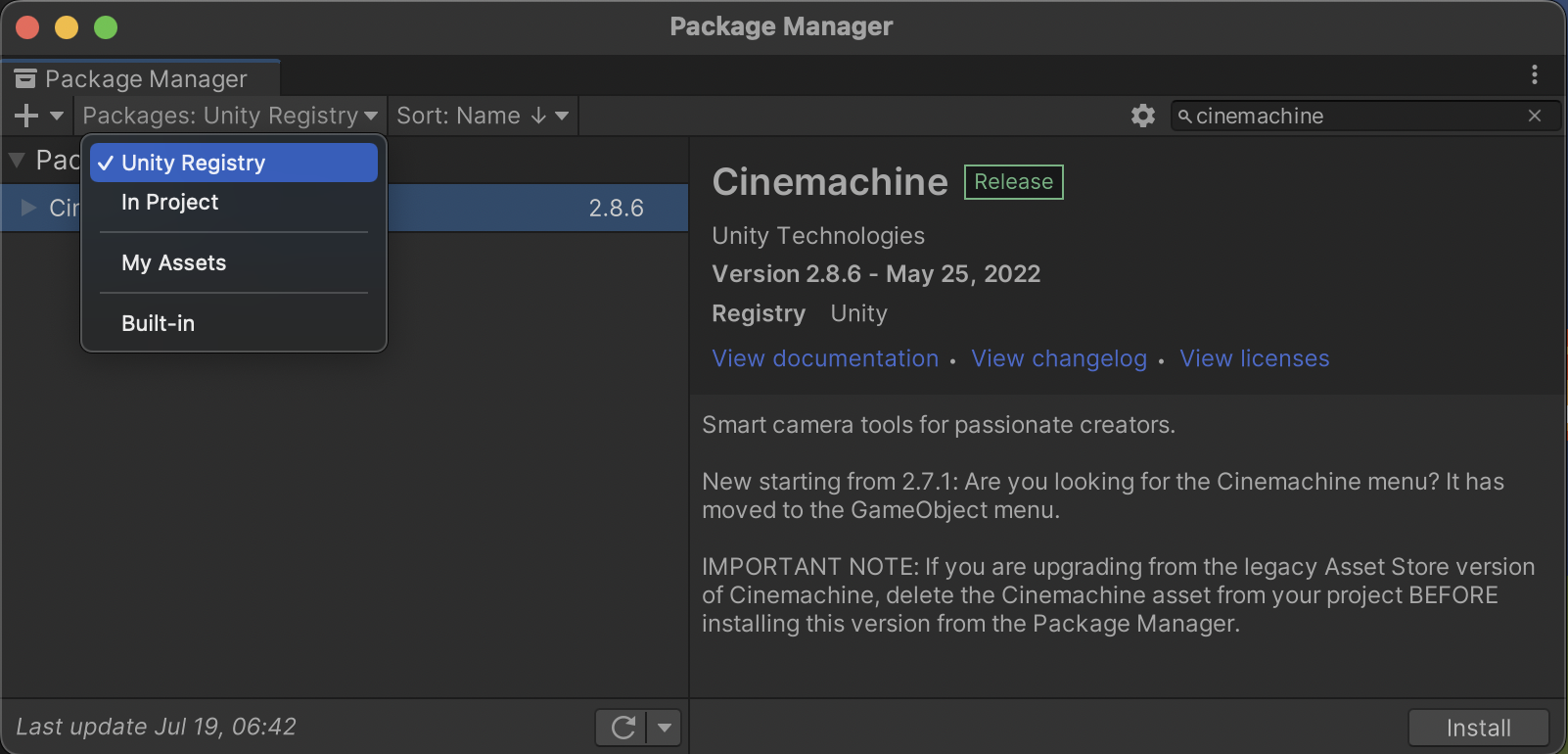
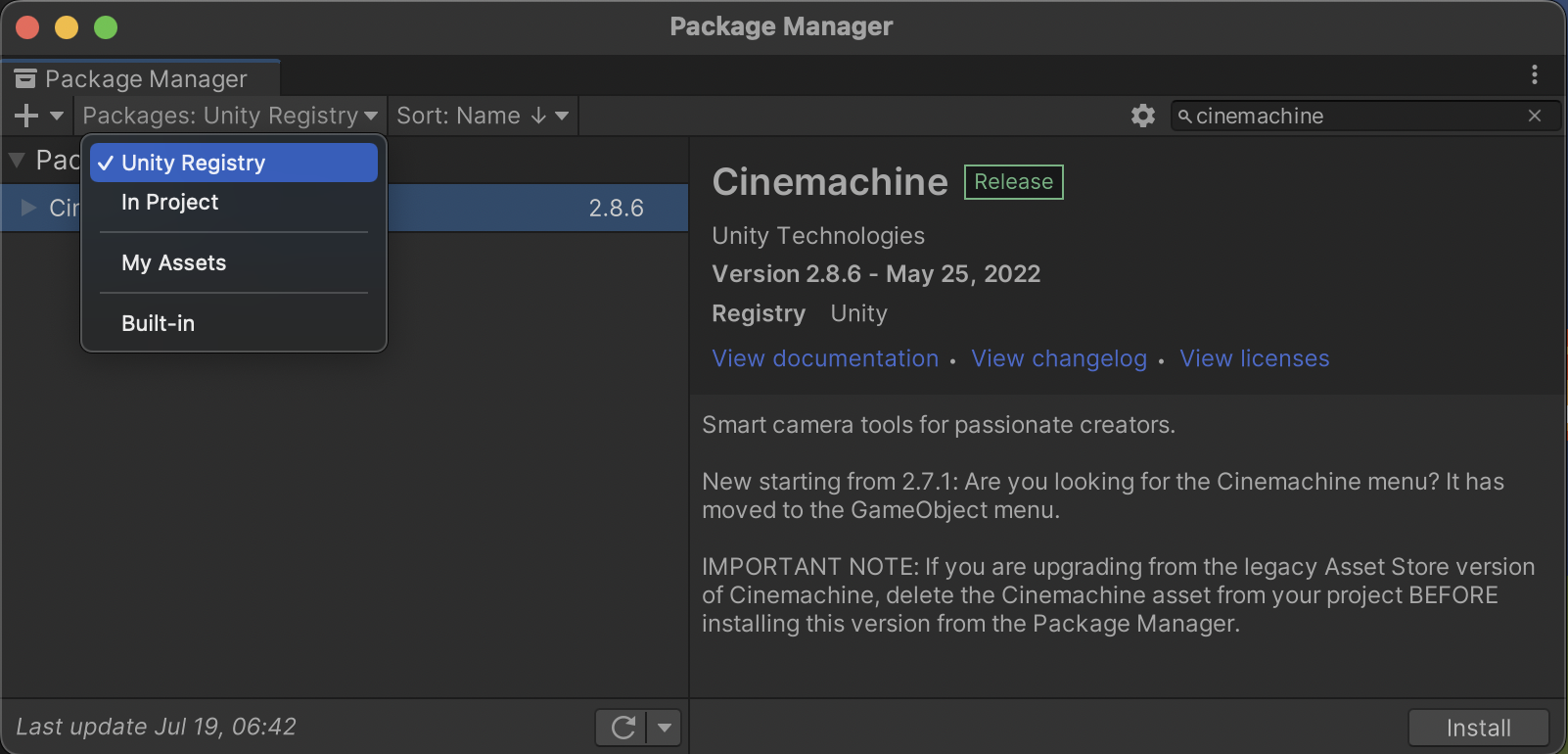
To install Cinemachine, open the Package Manager from Window → Package Manager and search for Cinemachine within the Unity Registry.

Cinemachine uses "Virtual Cameras" in coordination with the standard Camera component. The Cinemachine virtual camera can be used to specify the cinematic qualities, while the Camera component renders the scene.
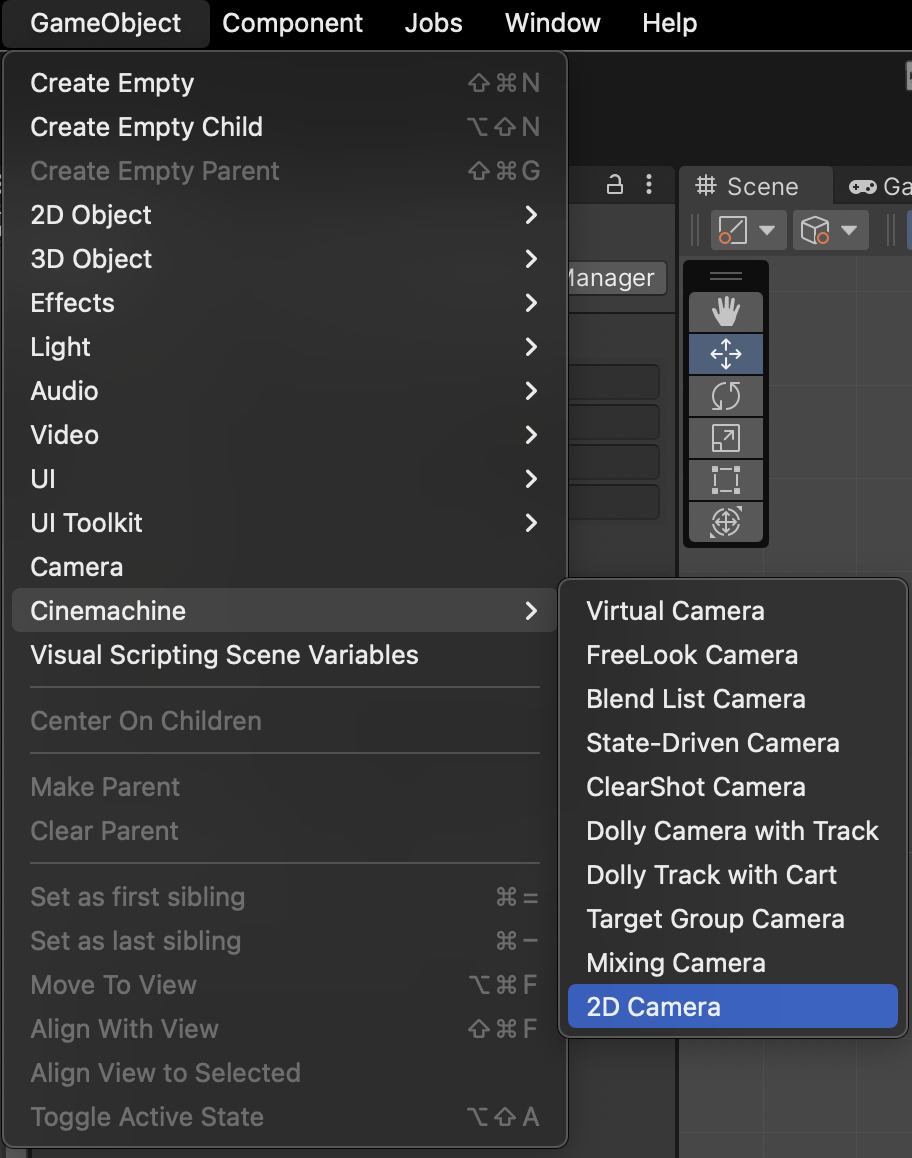
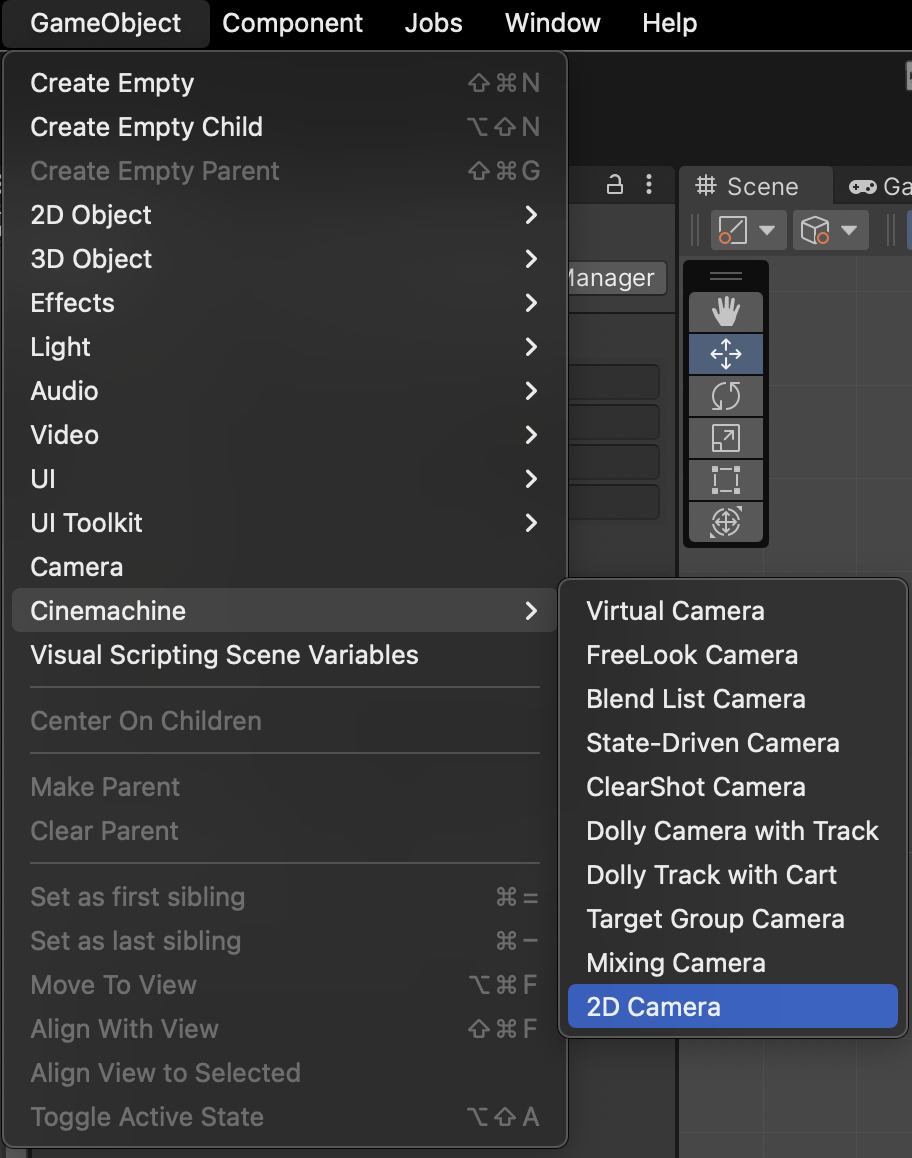
Once Cinemachine is installed, create a virtual 2D camera.

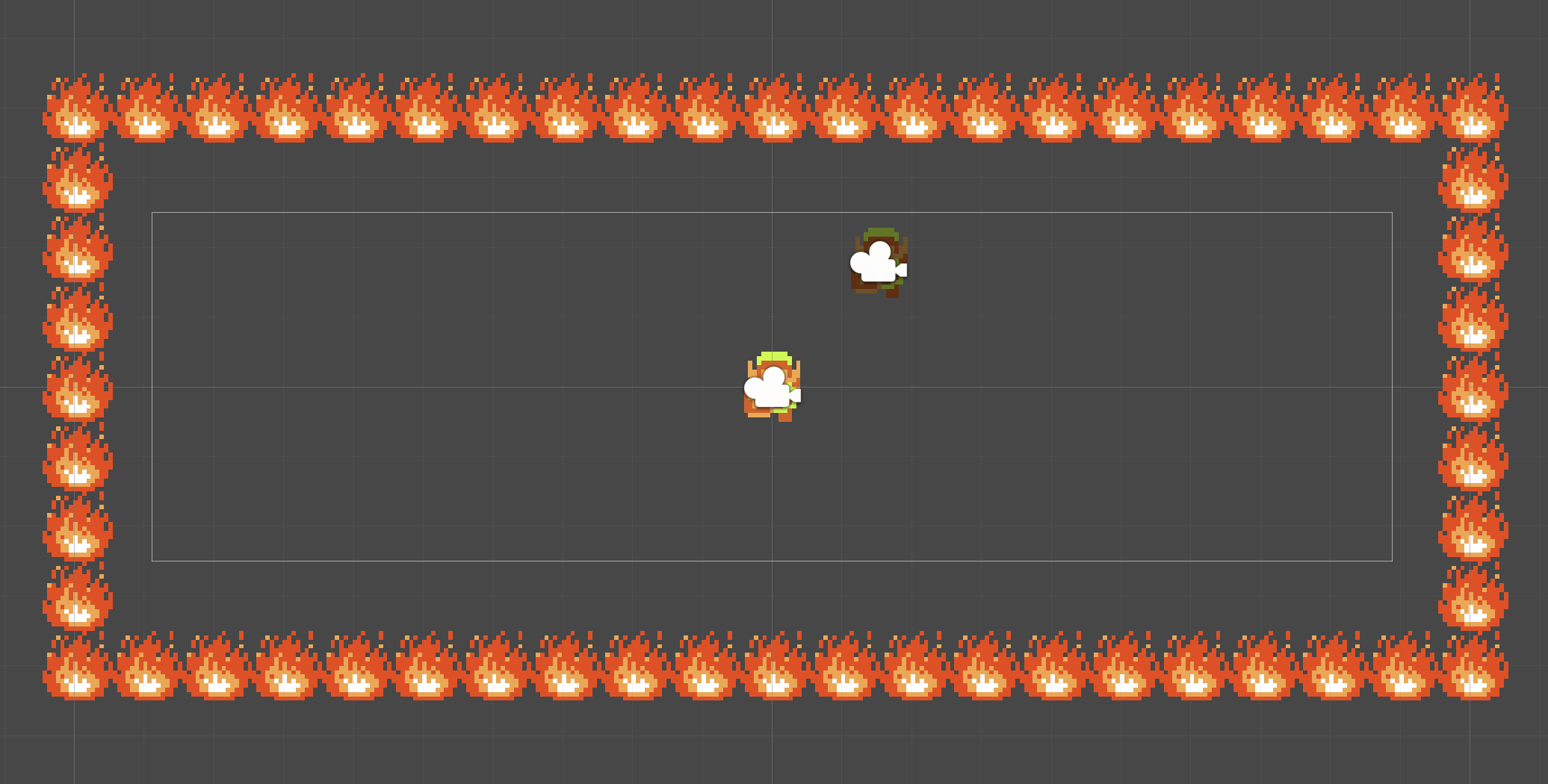
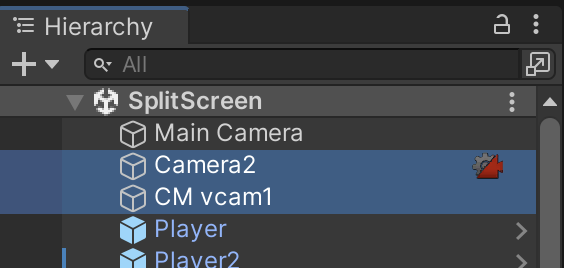
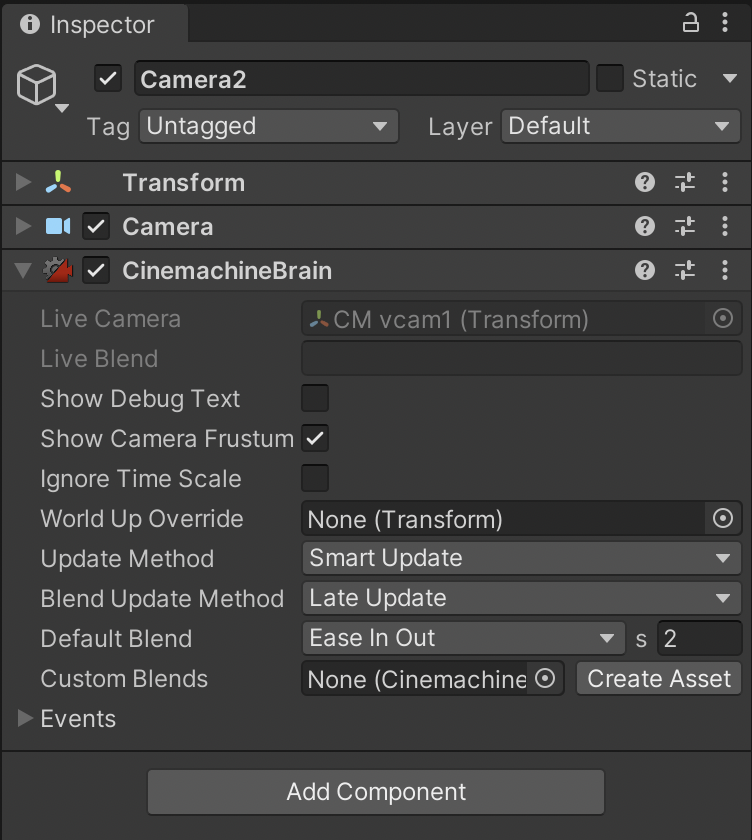
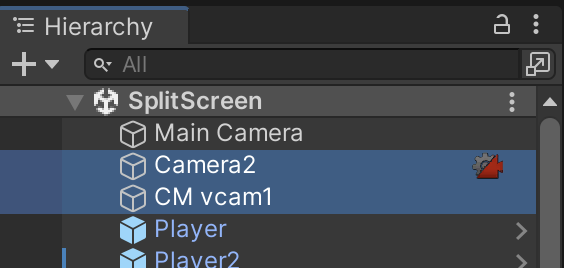
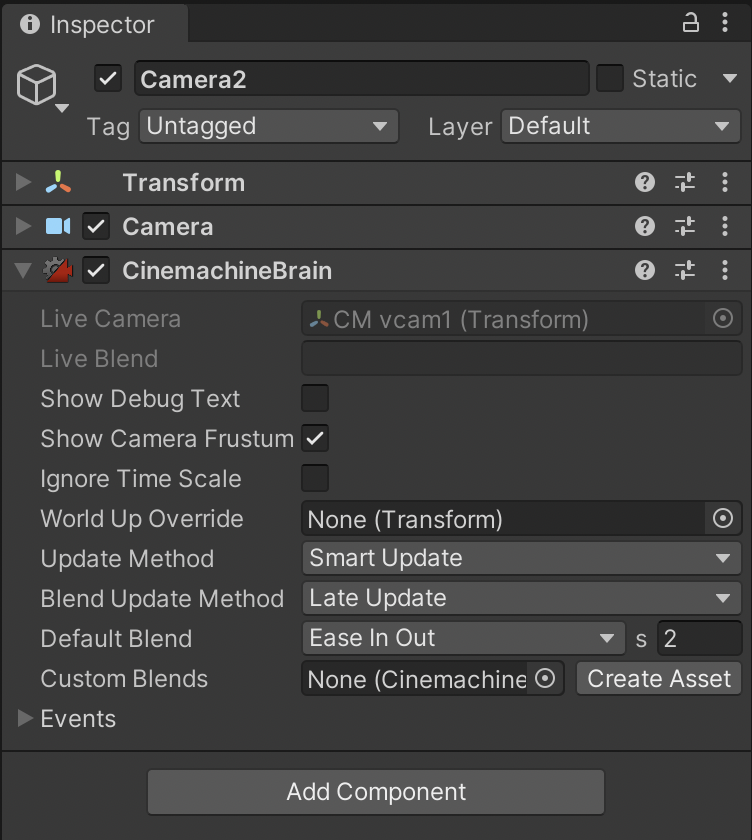
This creates a Cinemachine Virtual Camera object, which we will configure soon. Check your Cameras. Creating a Virtual Camera will also automatically add a CinemachineBrain to one of your Cameras (signified by the Red Gear Camera icon).

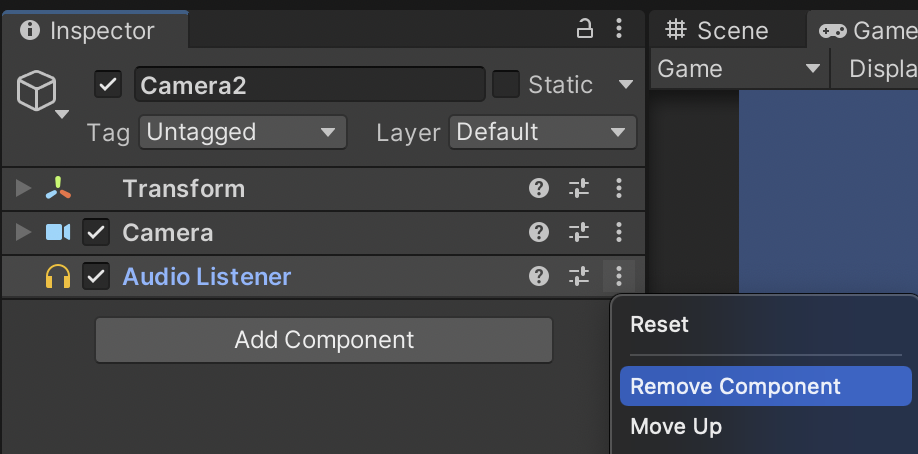
If the CinemachineBrain was added to your top-half/player1/main camera, remove the CinemachineBrain component and add it to Camera2 instead. The top camera will be graded for the smoothdamp technique. You will lose points if the project doesn't showcase both camera techniques in their appropriate halves.

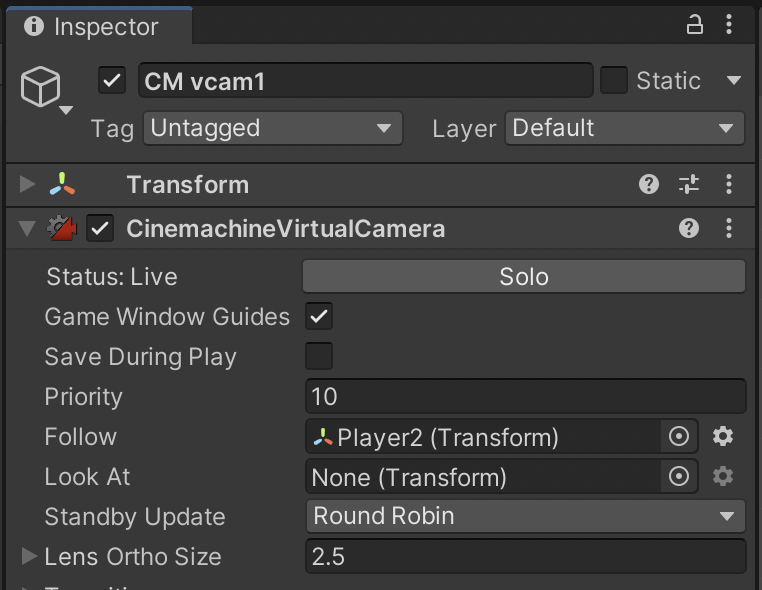
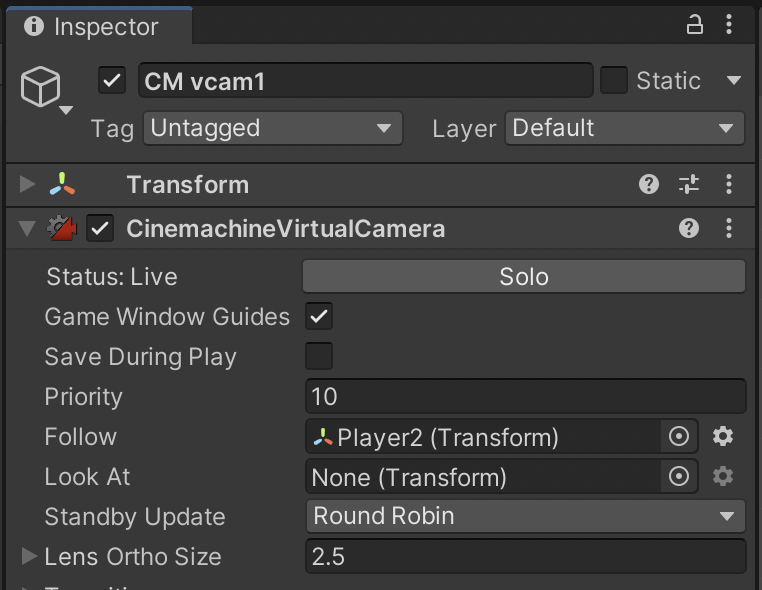
With the CinemachineBrain on Camera2, we can return to the Virtual Camera (CM vcam1) to configure its options.
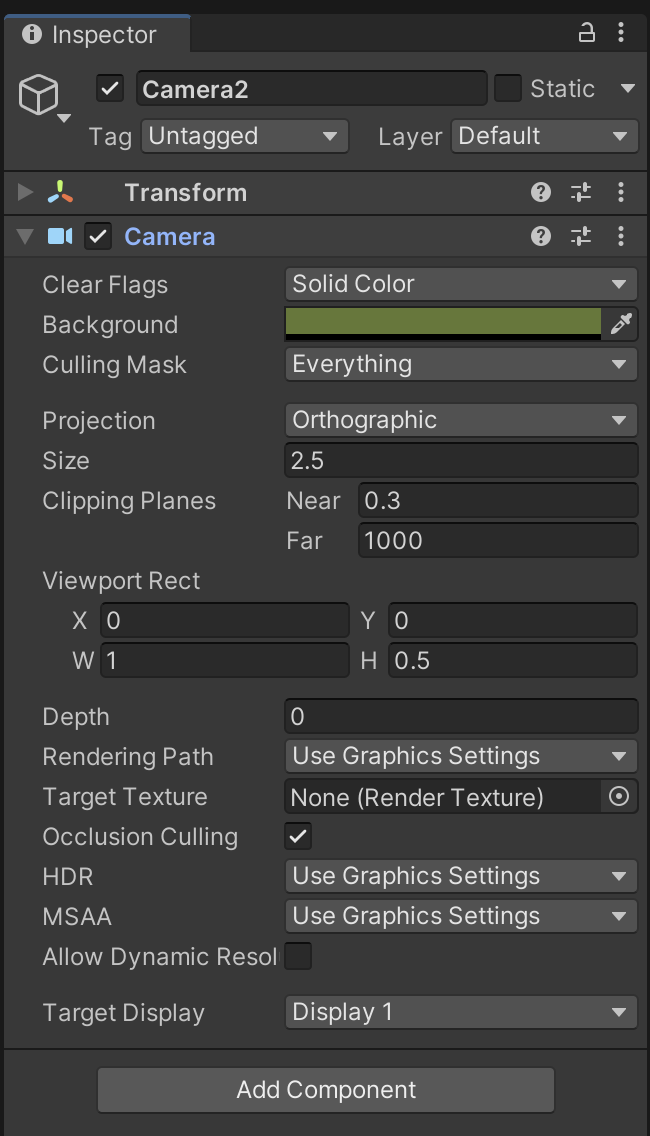
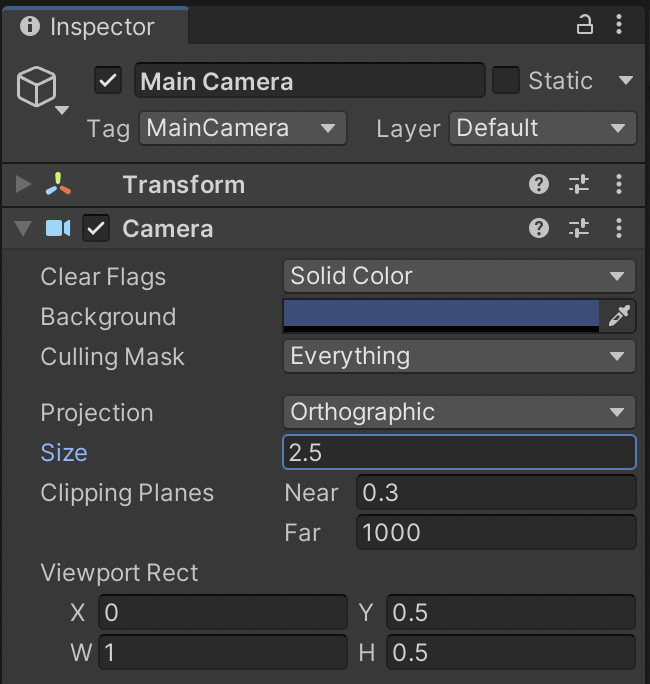
Similar to before, we use a Size of 2.5 and tell the Camera to follow Player2.

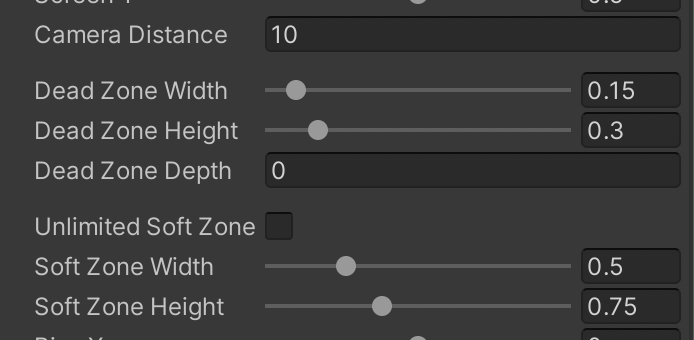
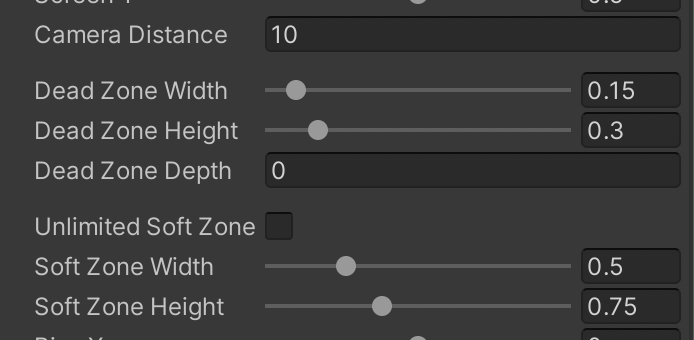
Expand Body. Specify Dead Zones and Soft Zones which define smoothing boundaries. These body settings are much more customizable than SmoothDamp's single smoothness variable.

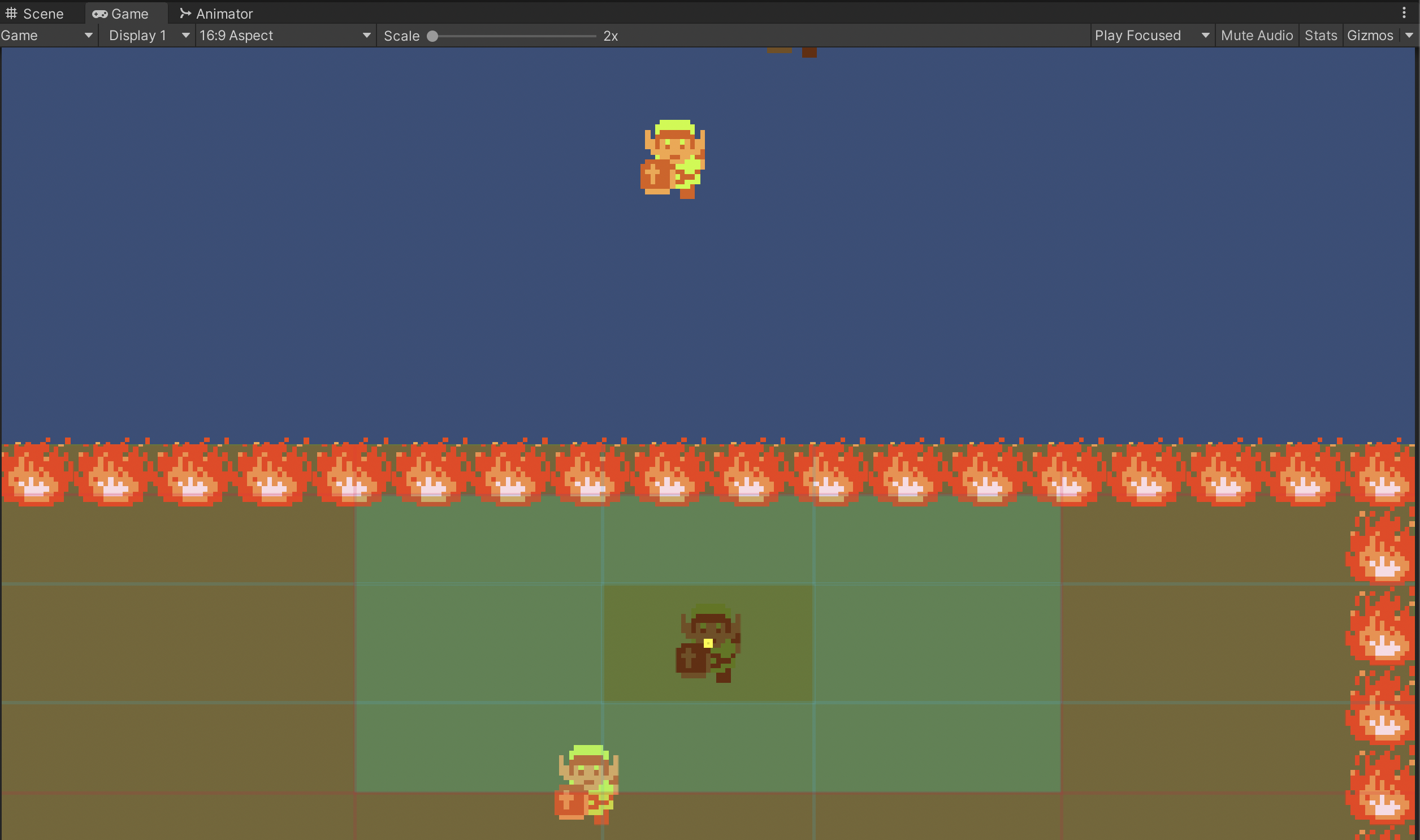
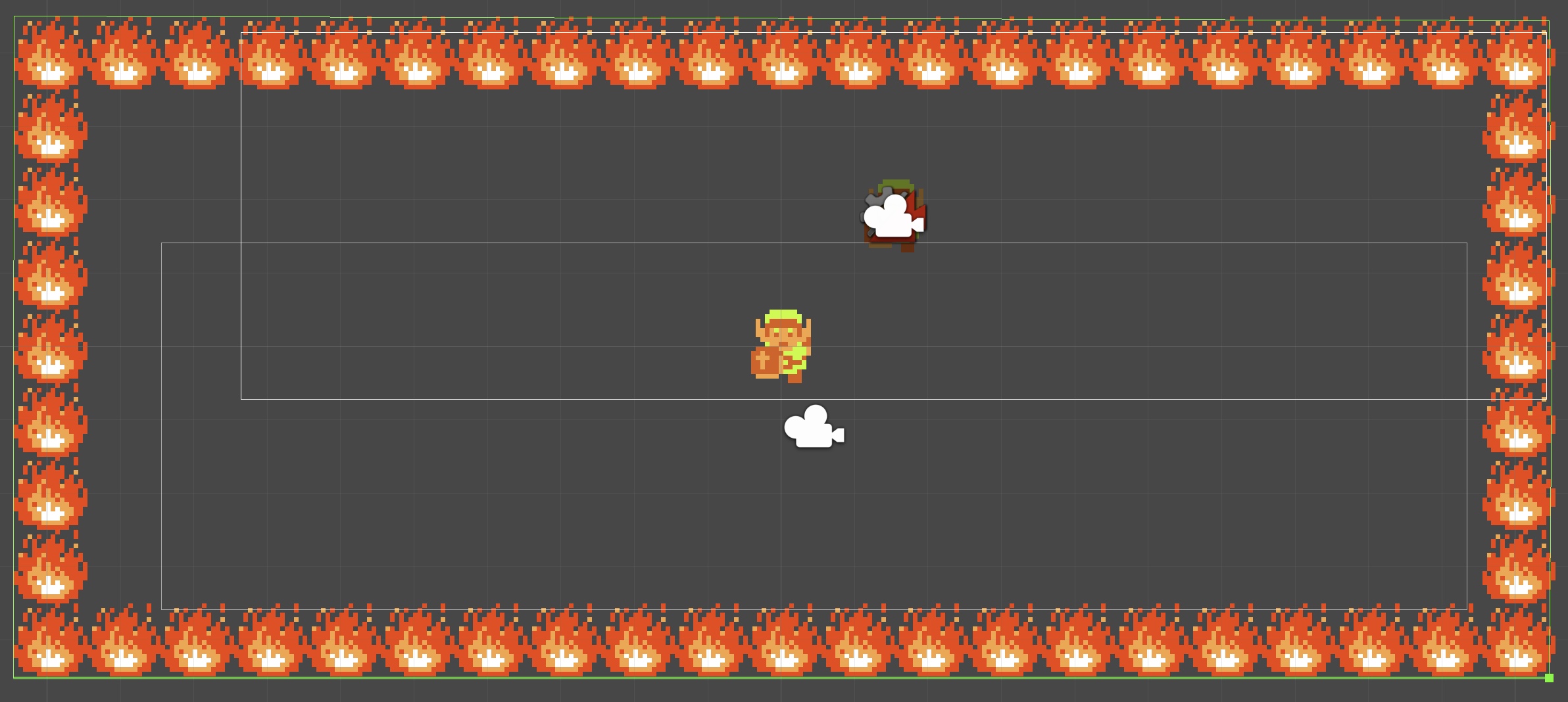
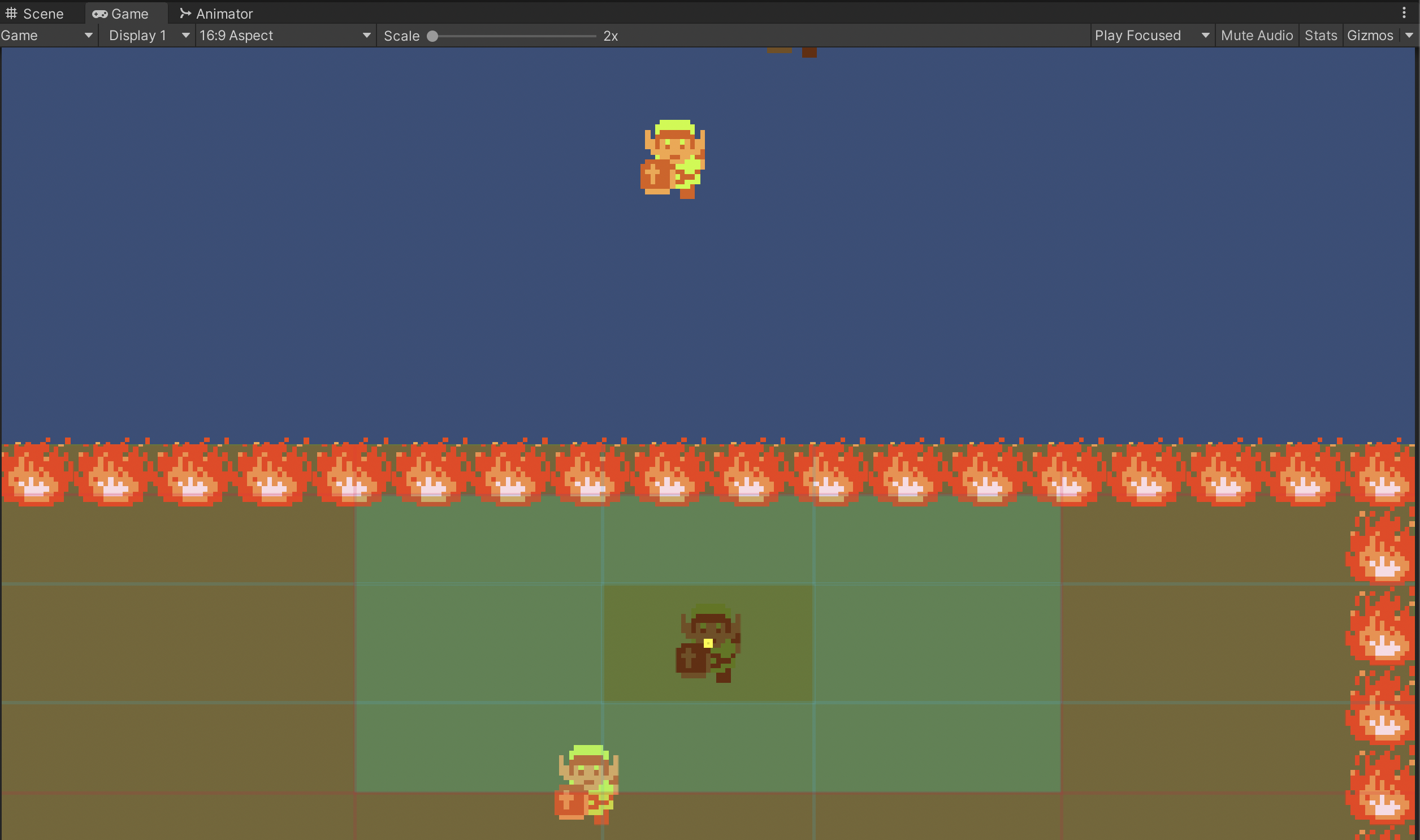
If the Body category is expanded in the inspector, the Scene view will show a visualization of the settings. In this diagram, the camera will follow the player such that the player never ends up in the OUTER RED portion of the frame. Meanwhile, the MIDDLE BLUE ring of the frame will trigger a smooth camera follow until the character rests in the CENTER portion. In this central deadzone, the character can move freely without any effect on the camera.

Playtest your game to ensure the camera actually follows these constraints.