Animator Transitions
Advanced Animations require two windows. You are already familiar with the Animation window. You will use the Animator window to control transitions between animations.
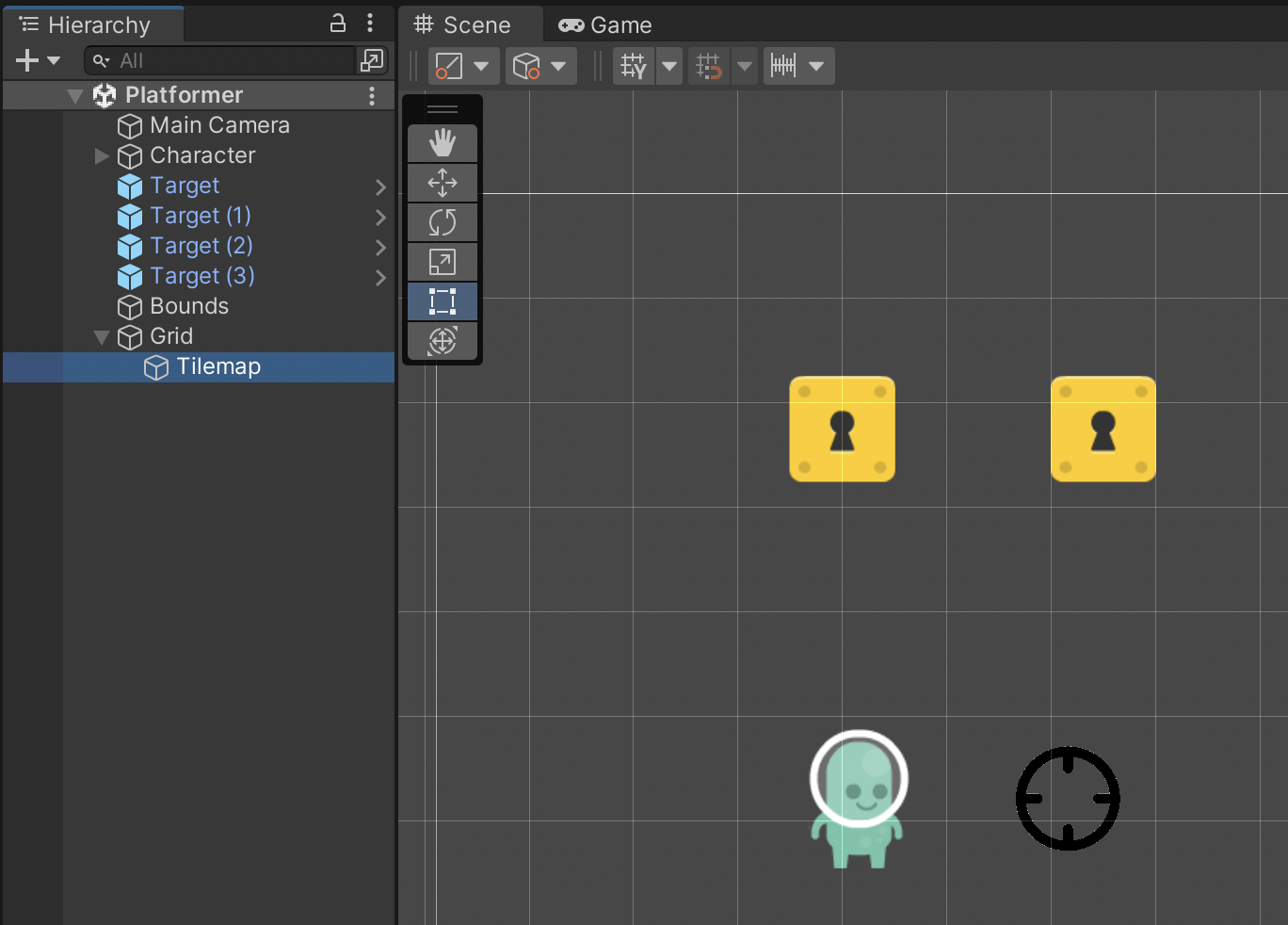
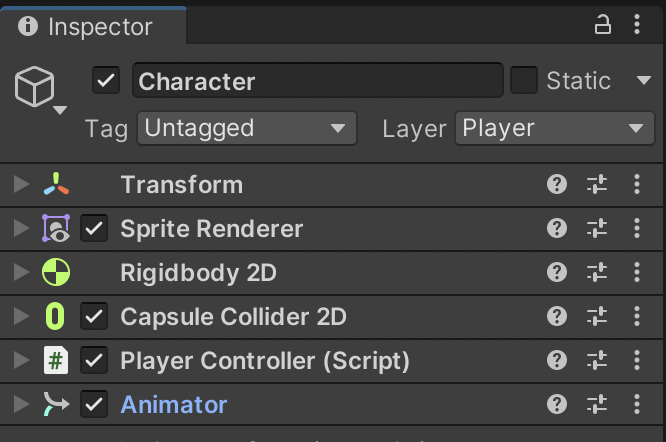
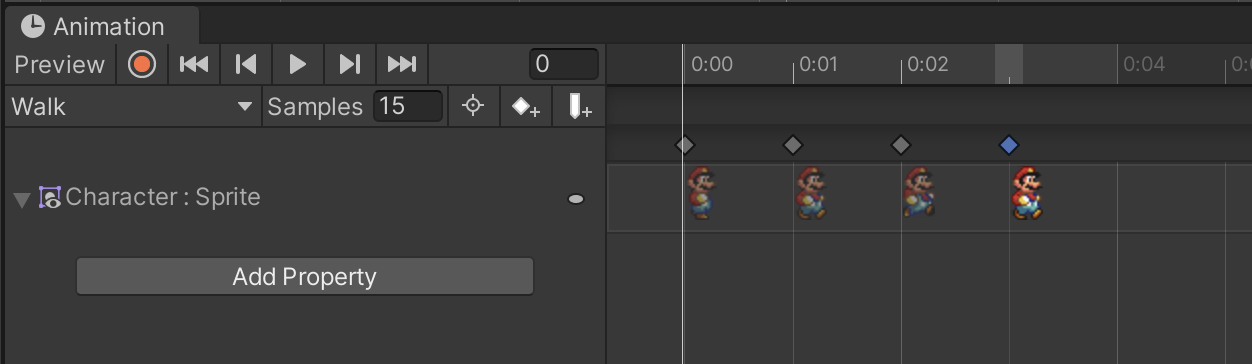
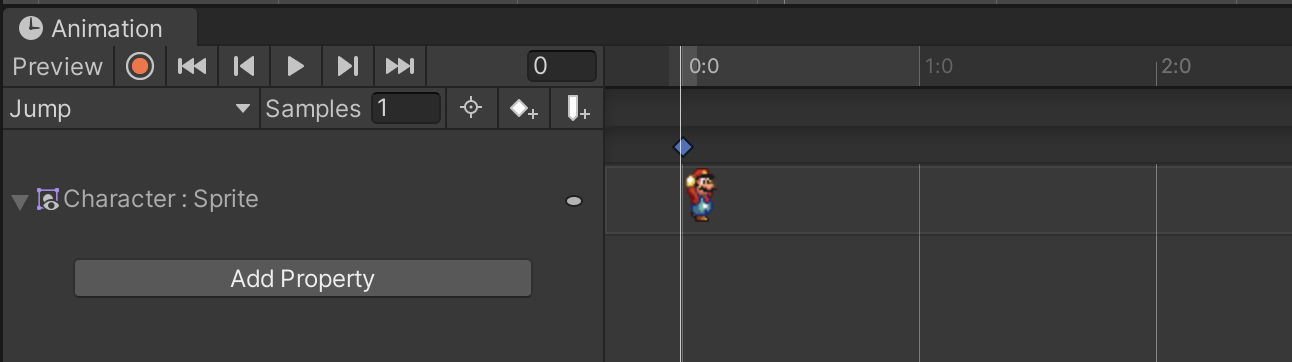
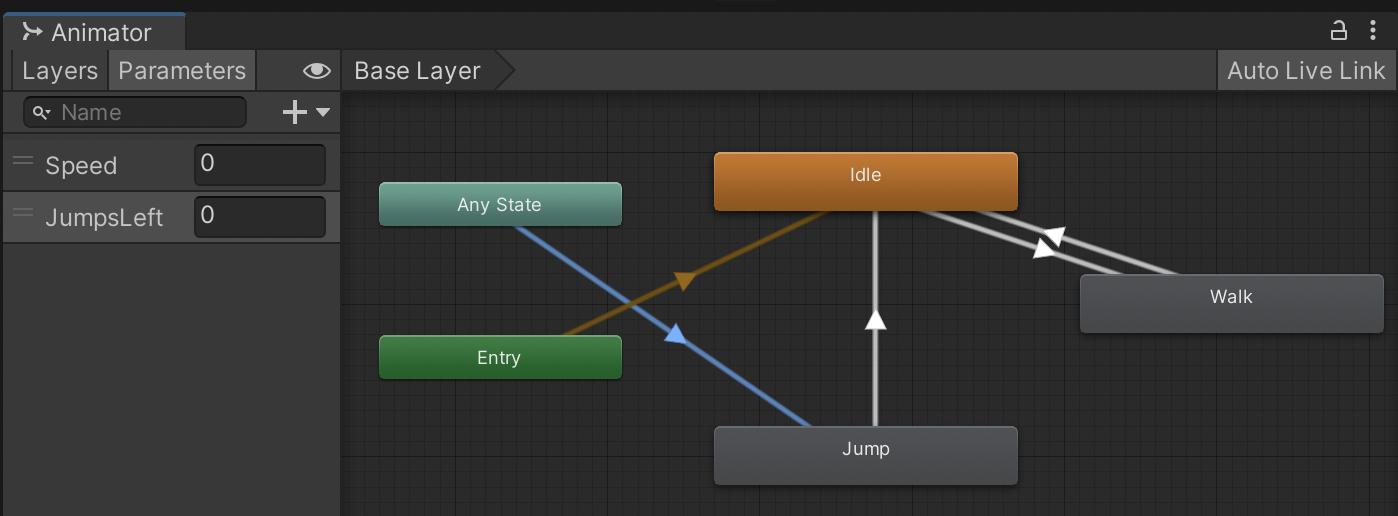
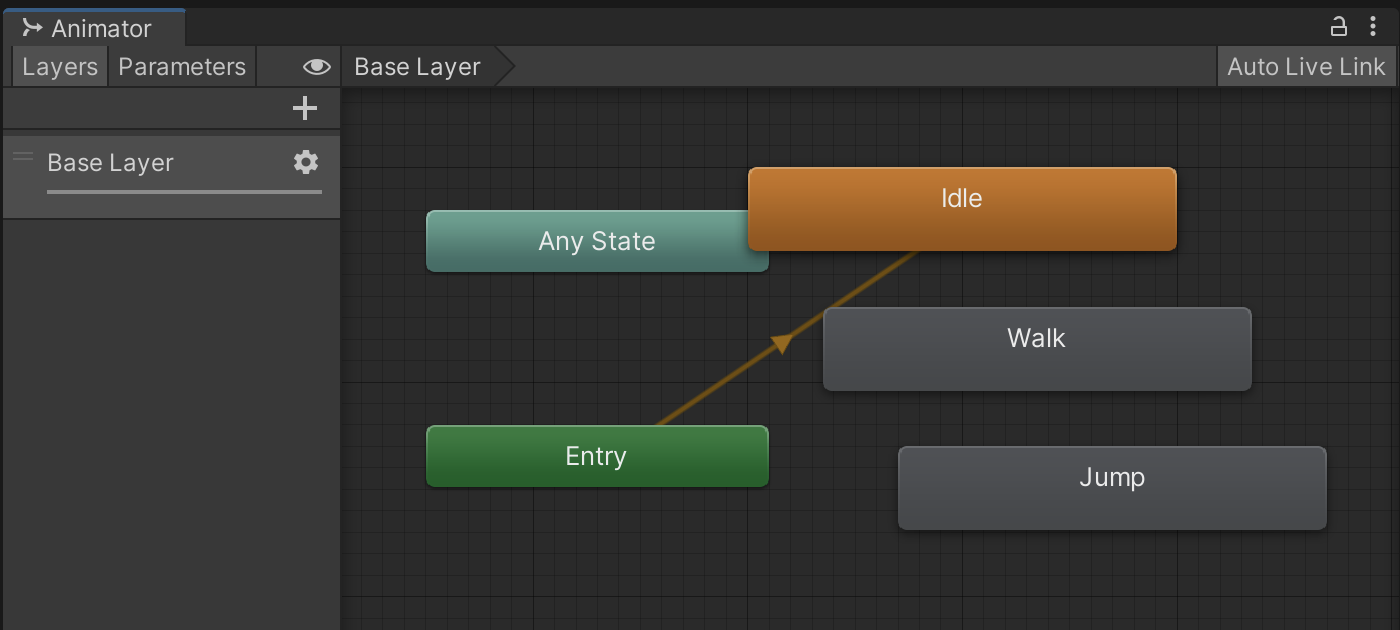
Open the Animator screen from Window > Animation > Animator. Like the Inspector, the Animator window is contextual. Select your Character to see its Animator details.

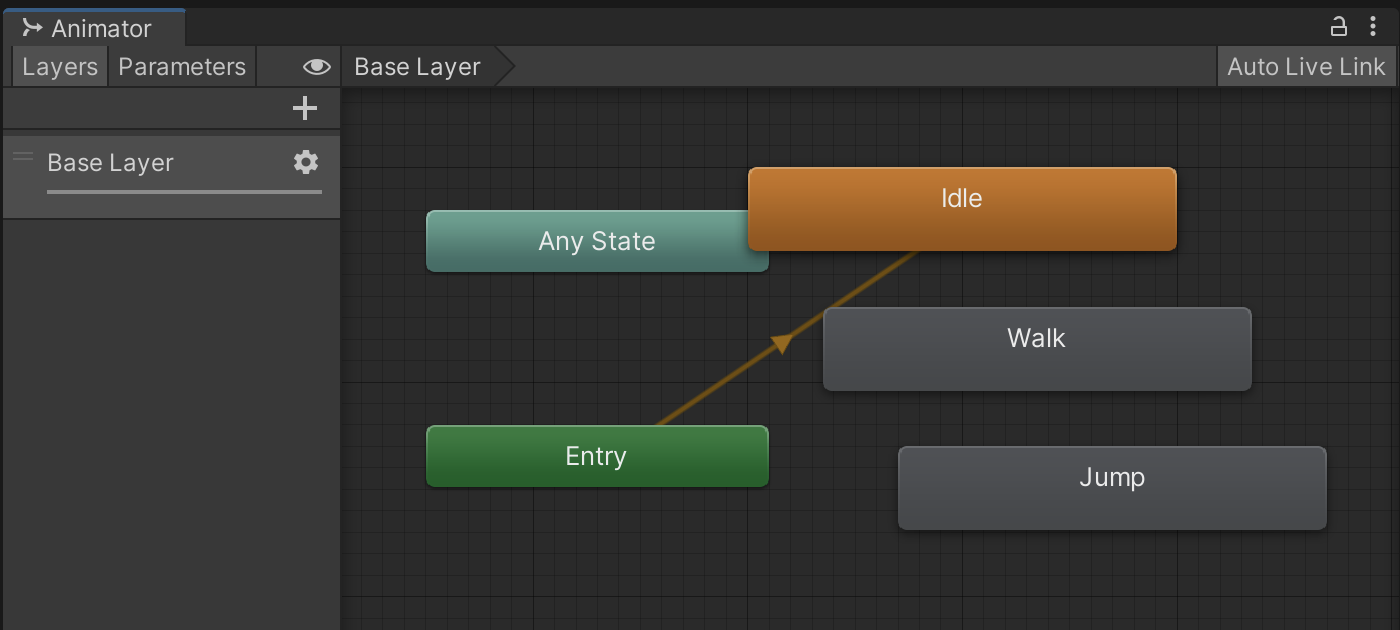
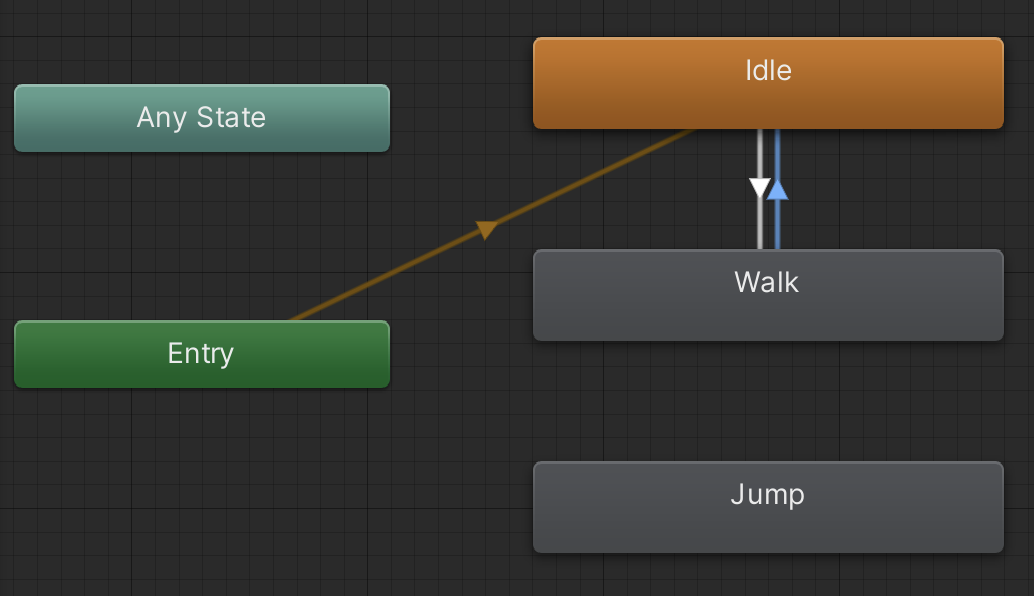
Our Idle animation is highlighted in orange to represent that it is our default animation. The Animator window shows all Animations created for the selected object and allows us to create contextual transitions between our animations.
Animations can transition between each other. "Any State" is a shortcut for saying that all animations can be a valid source for a transition.
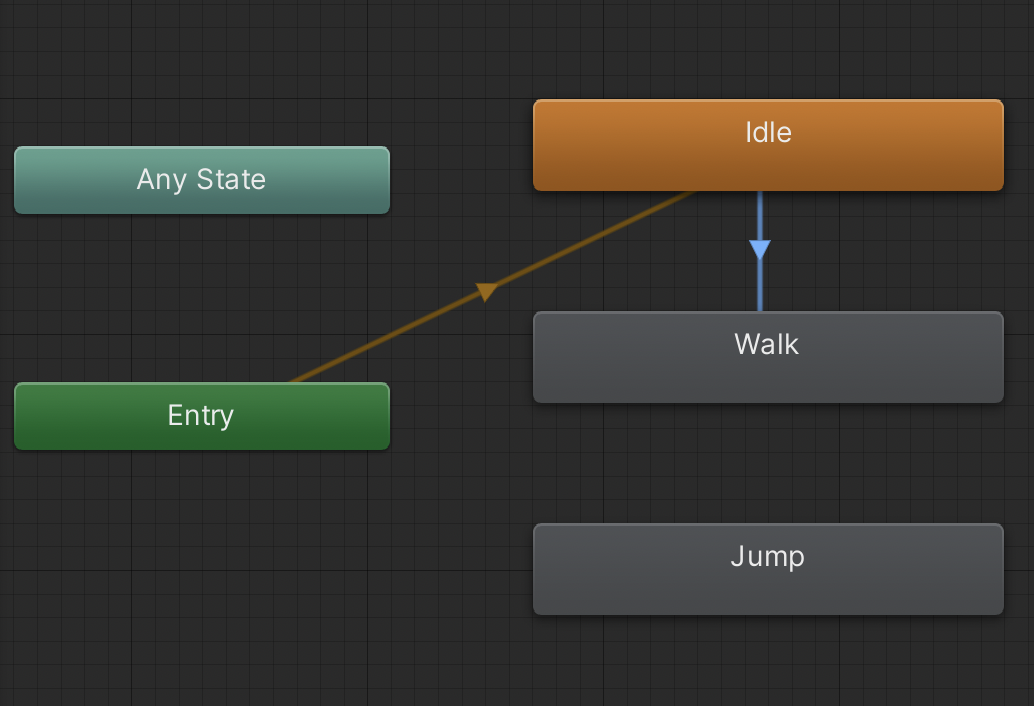
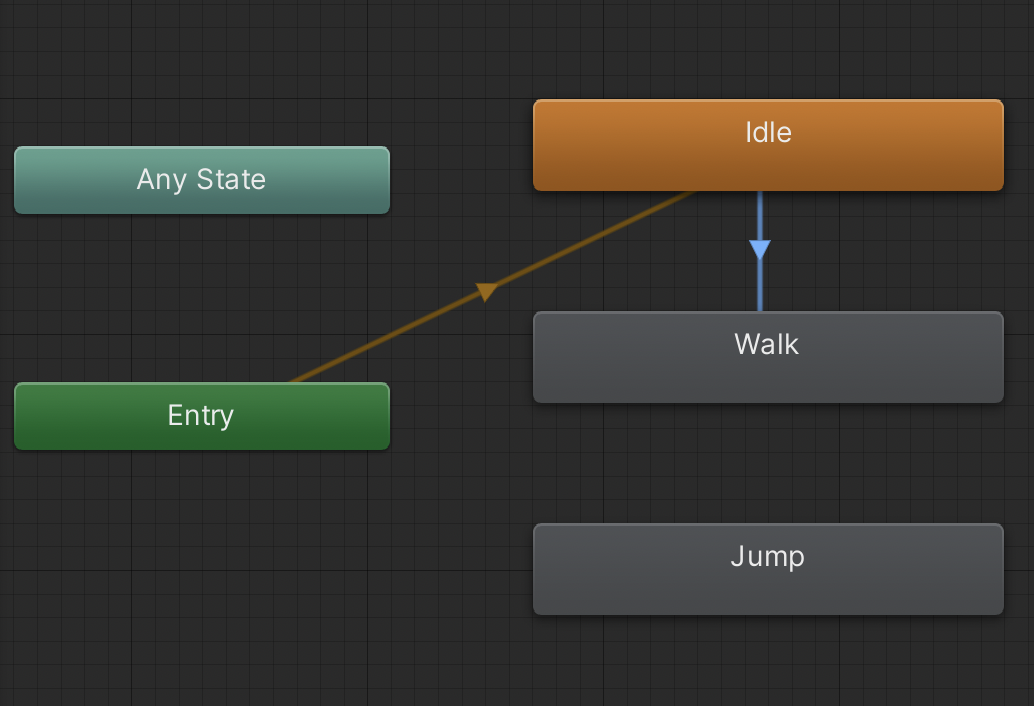
To create a transition, right-click the Source animation, click "Make Transition," then click the Destination animation. Create a Transition from Idle to Walk.

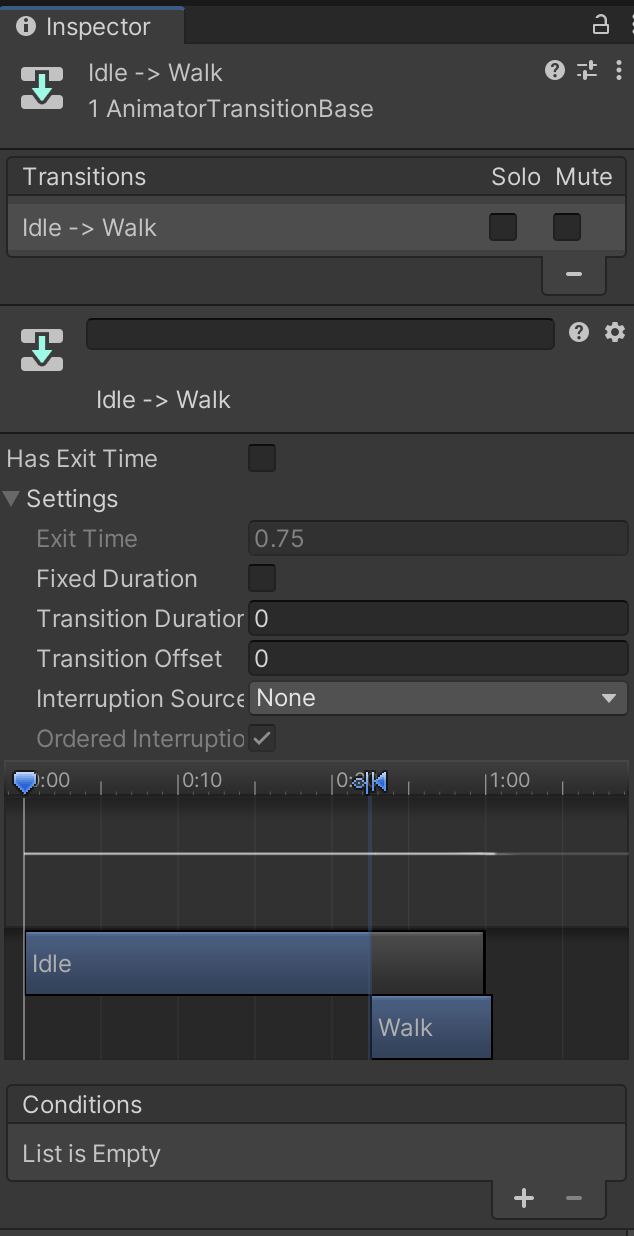
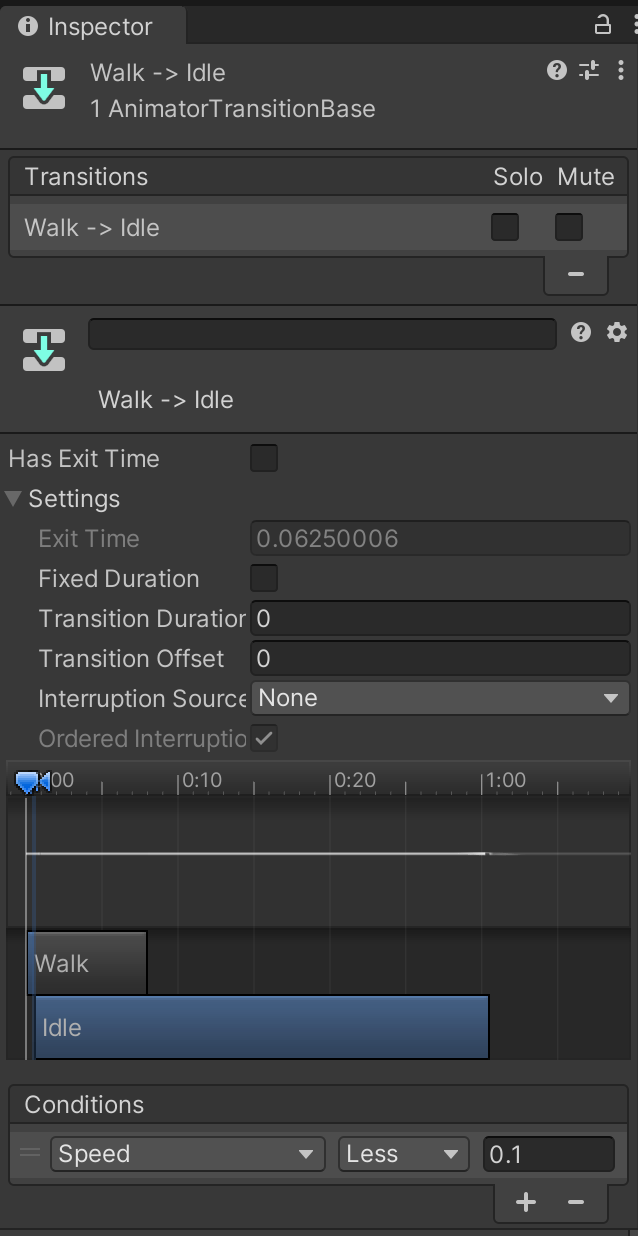
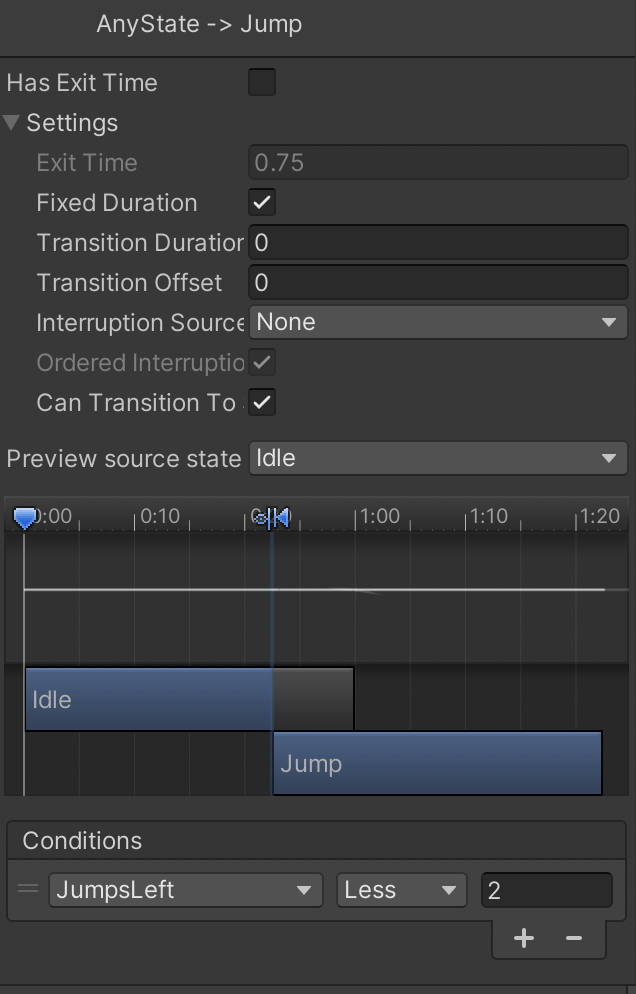
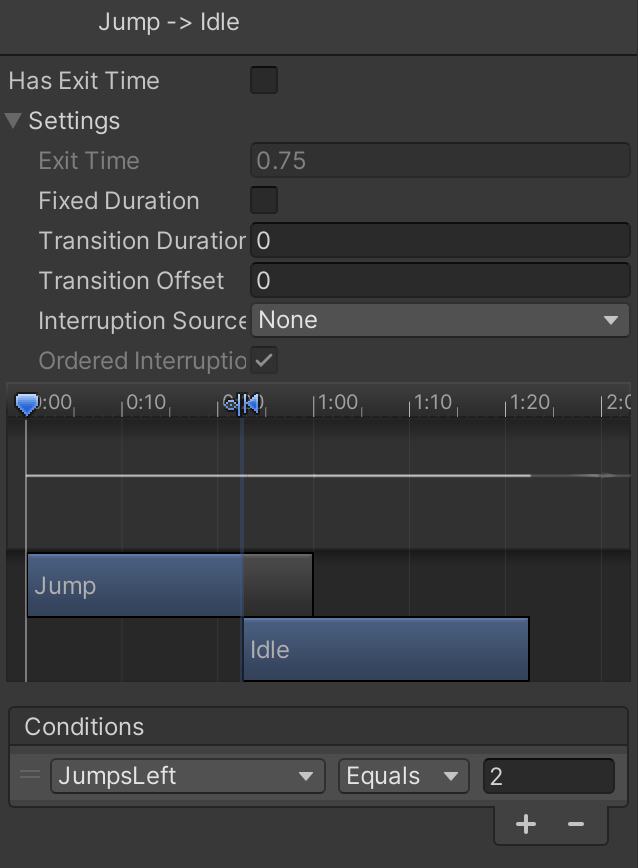
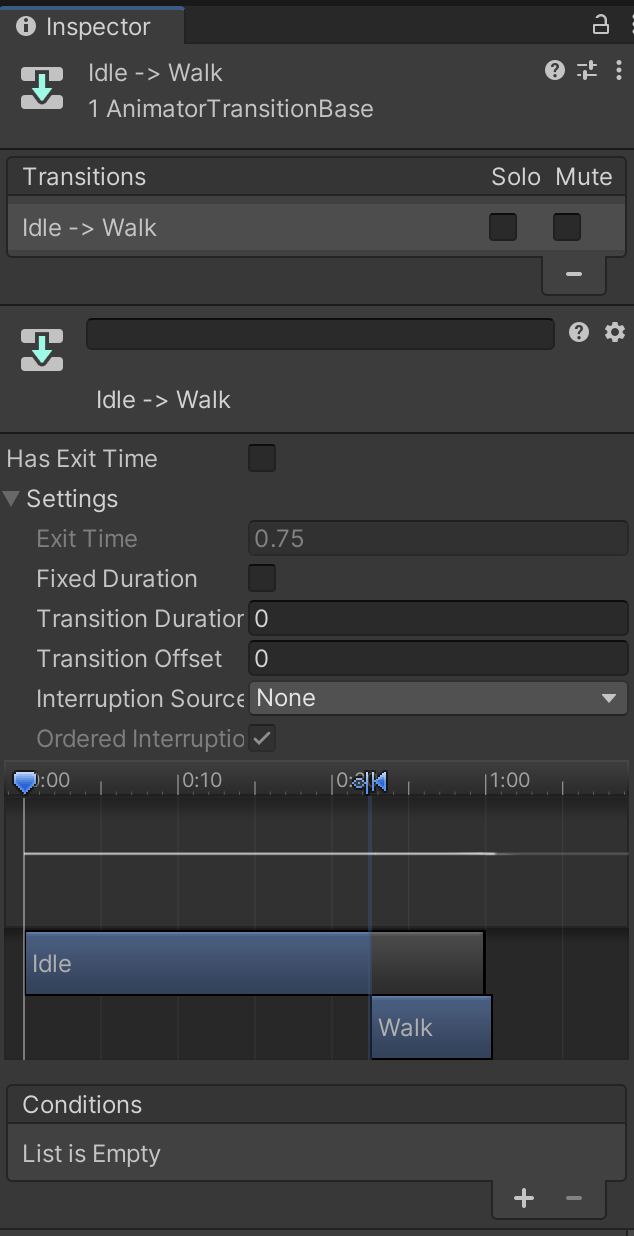
Click the Transition Arrow so that Inspector can show configuration options. These same animation tools are used for 3D animations, so there are a lot of extra options for blending that we don’t need for 2D graphics. We will uncheck "Has Exit Time," expand Settings, uncheck "Fixed Duration," and set Transition Duration to 0.
You’ll see the transition graphic update to portray a sudden transition rather than a blended transition that wouldn’t make sense for 2D sprite art.

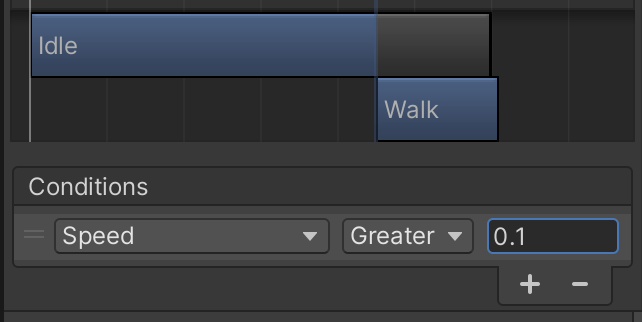
Notice the empty Conditions box at the bottom. Conditions define the scenarios when a Transition will occur. Two requirements must overlap: 1) Our current animation must be the source animation at the base of the transition arrow, and 2) All Conditions must be met.