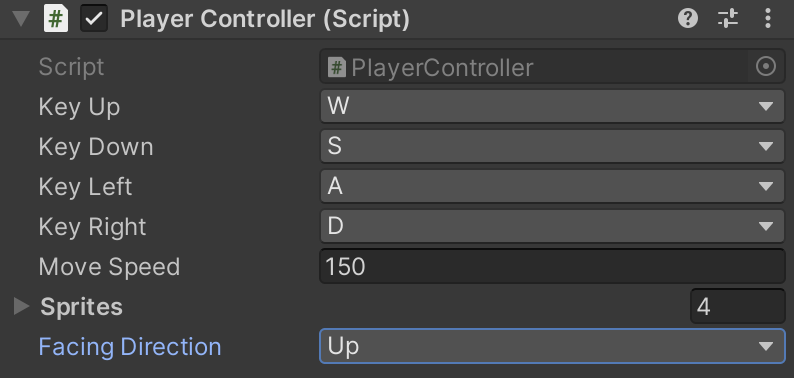
Facing Direction
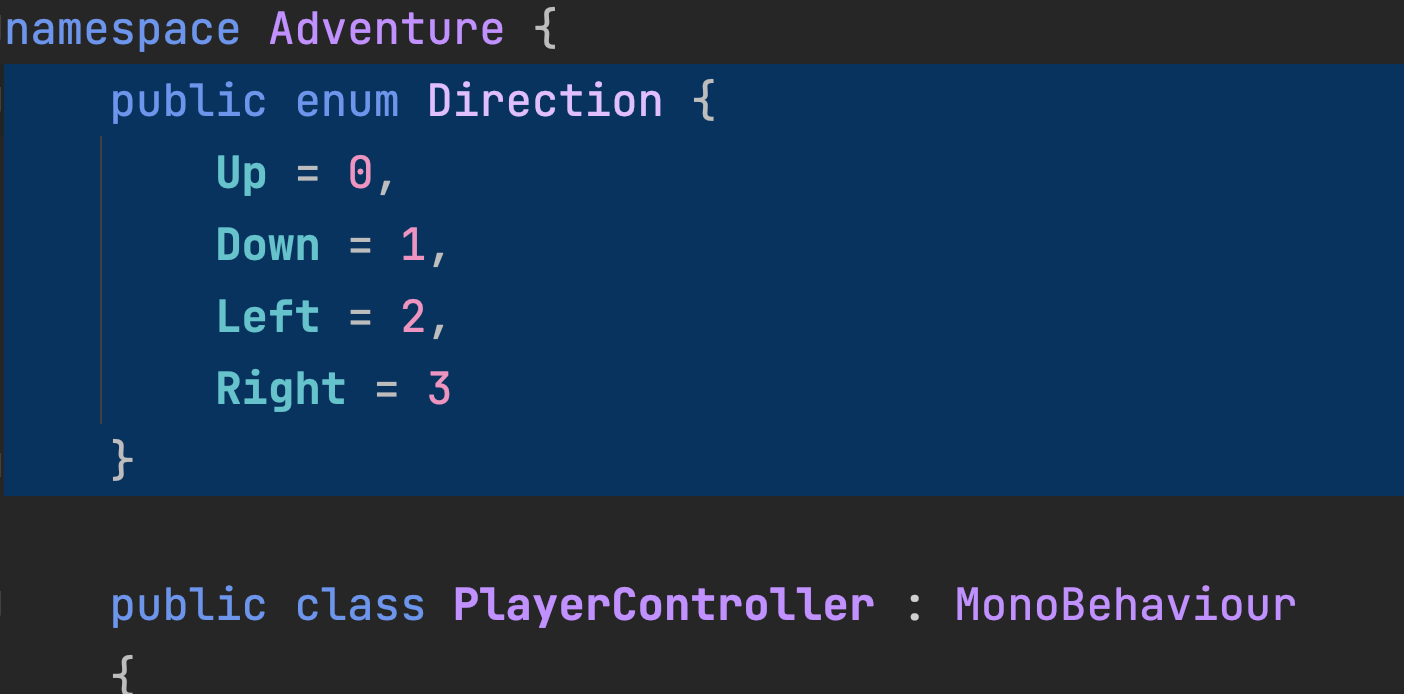
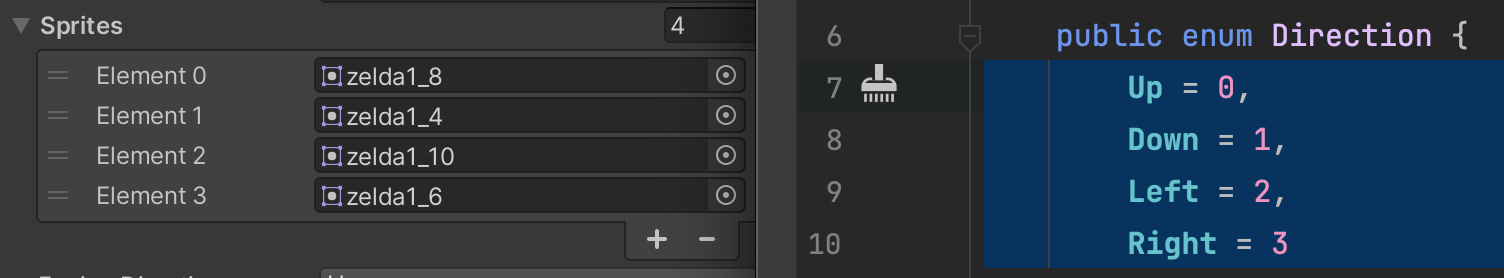
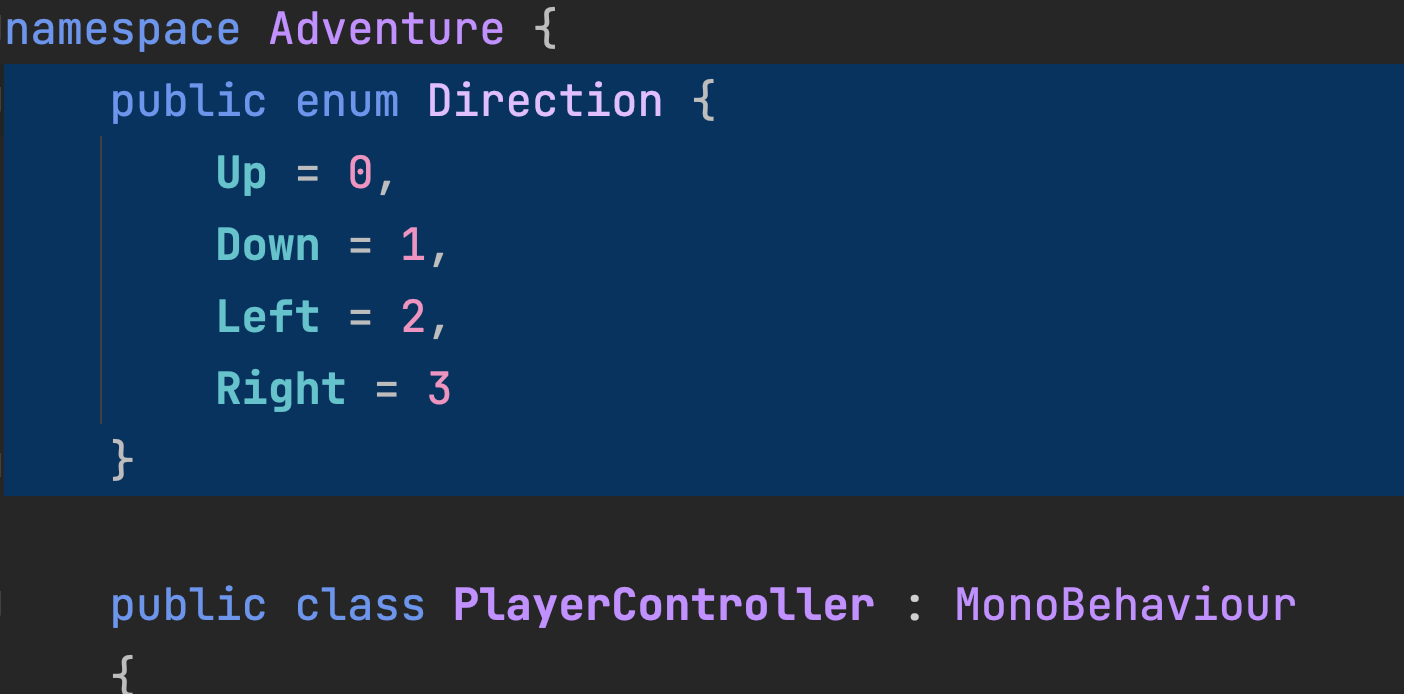
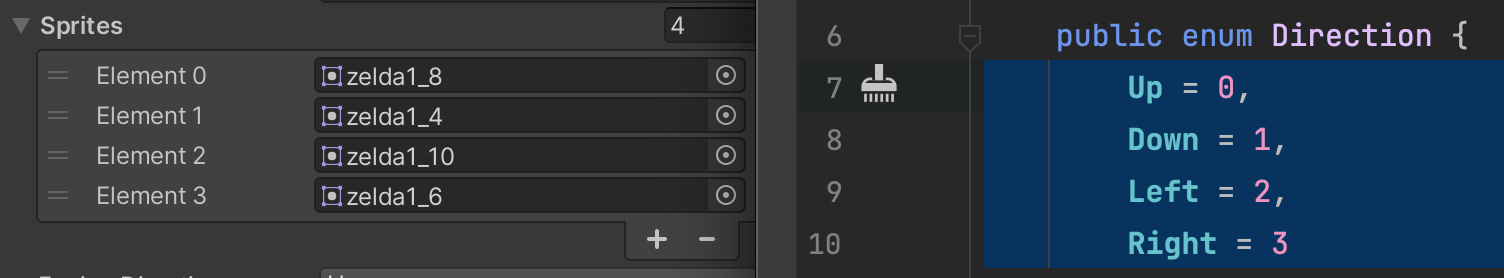
In order for our player to attack, we need to keep track of what direction they are facing. An enumeration is a nice way for defining your own data type to keep track of such information. In PlayerController.cs, create an enumeration for Direction.

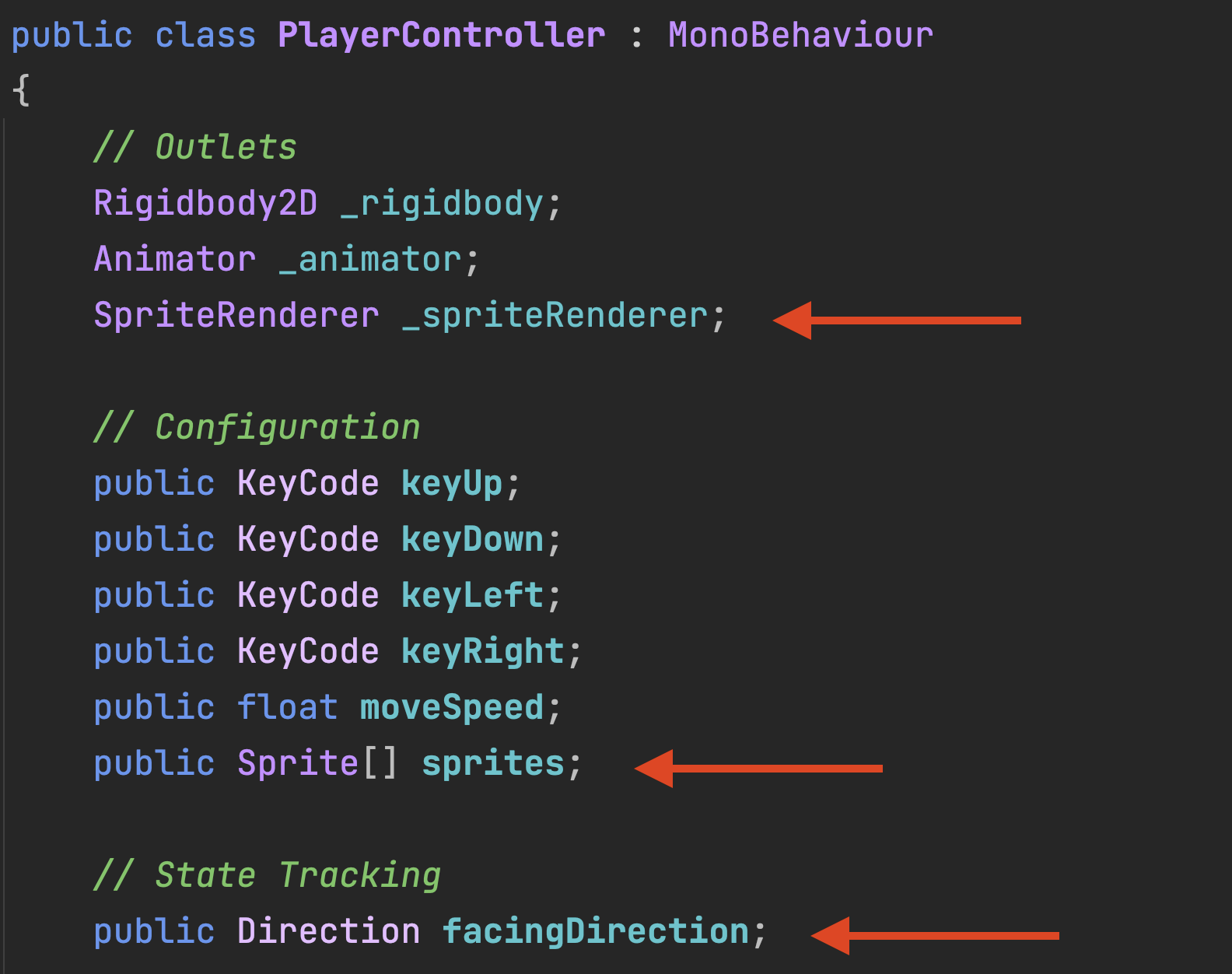
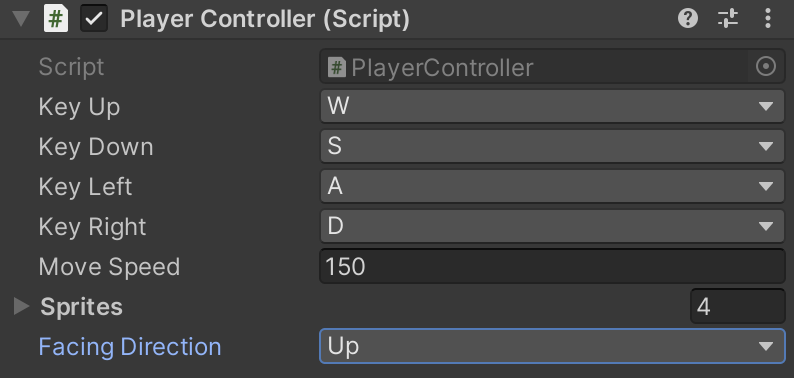
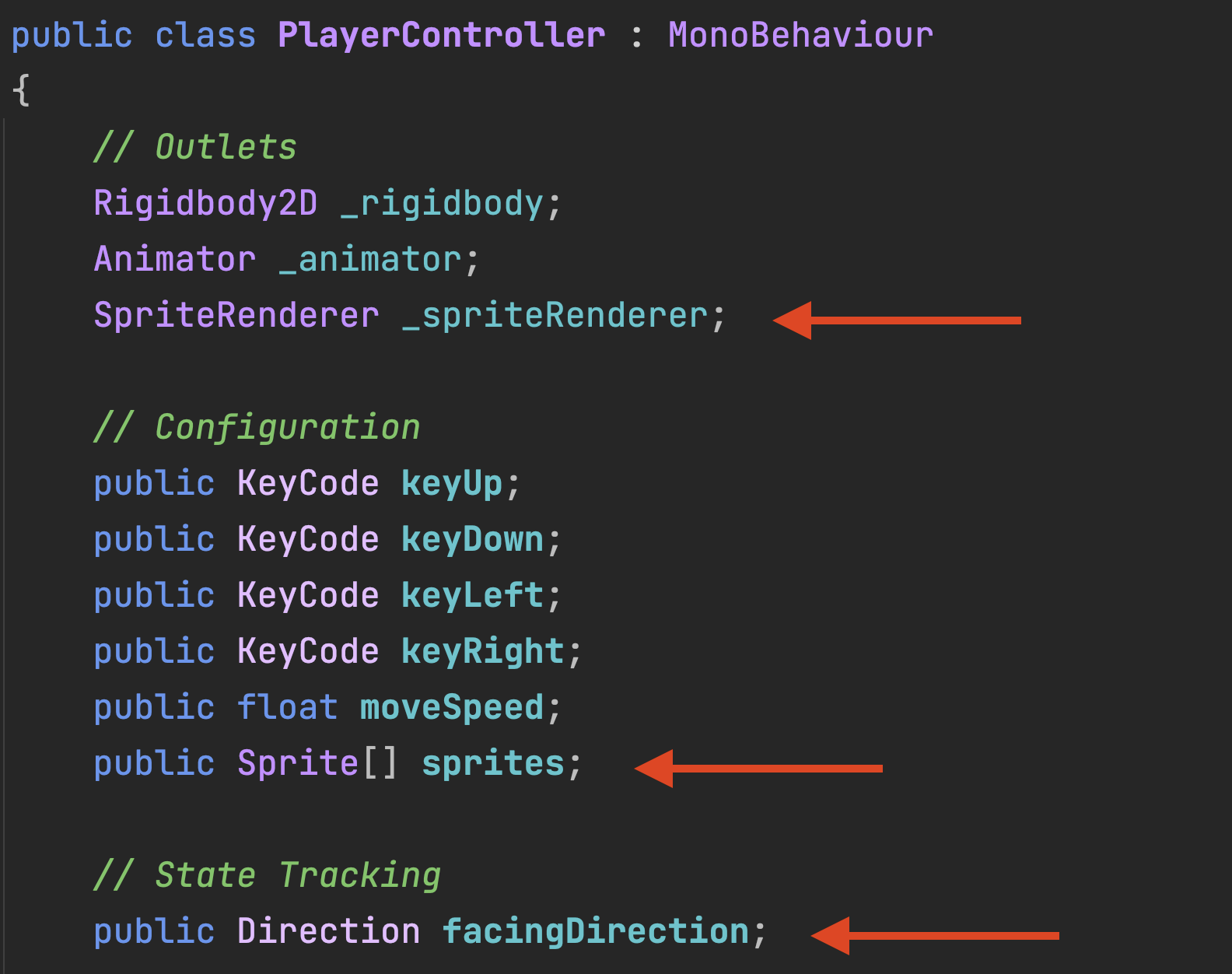
In the same file, define a variable for keeping track of the player’s facing direction. We will also need to access the SpriteRenderer soon and will configure a list of sprites that represent each facing direction.

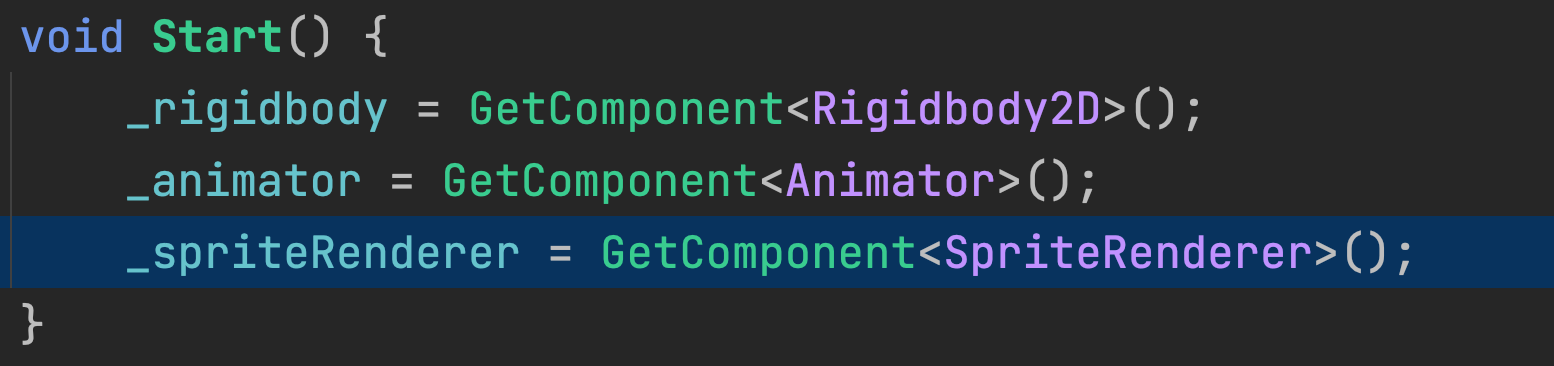
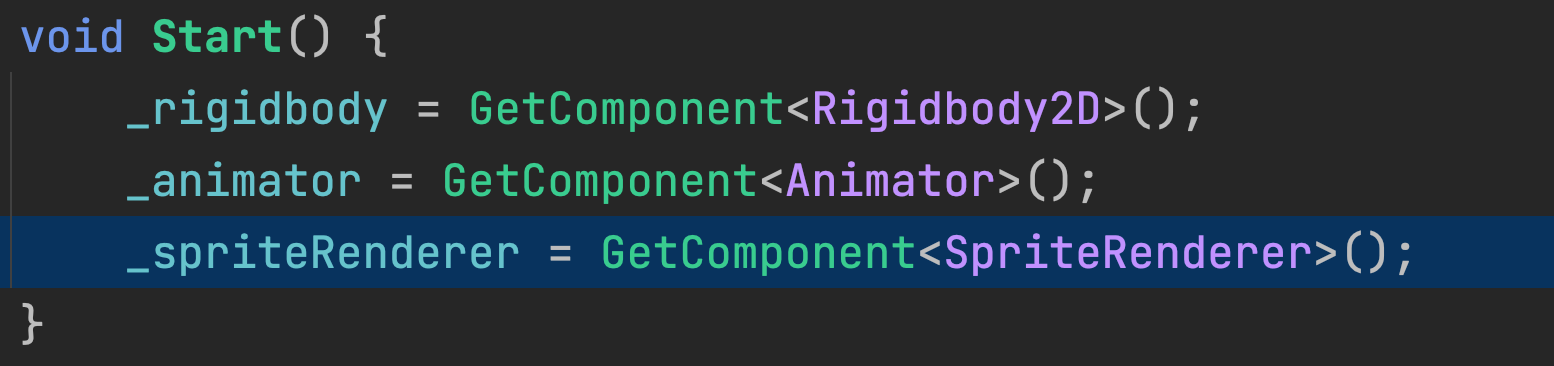
Fill the SpriteRenderer reference during the start event.

The animation state will drive the logic for what direction we are facing. By checking the currently rendering player sprite, we can determine facing direction. The flow looks something like this:
A) Controller Input → B) Physics Forces → C) Animation Blending → D) Visible Sprite → E) Facing Direction
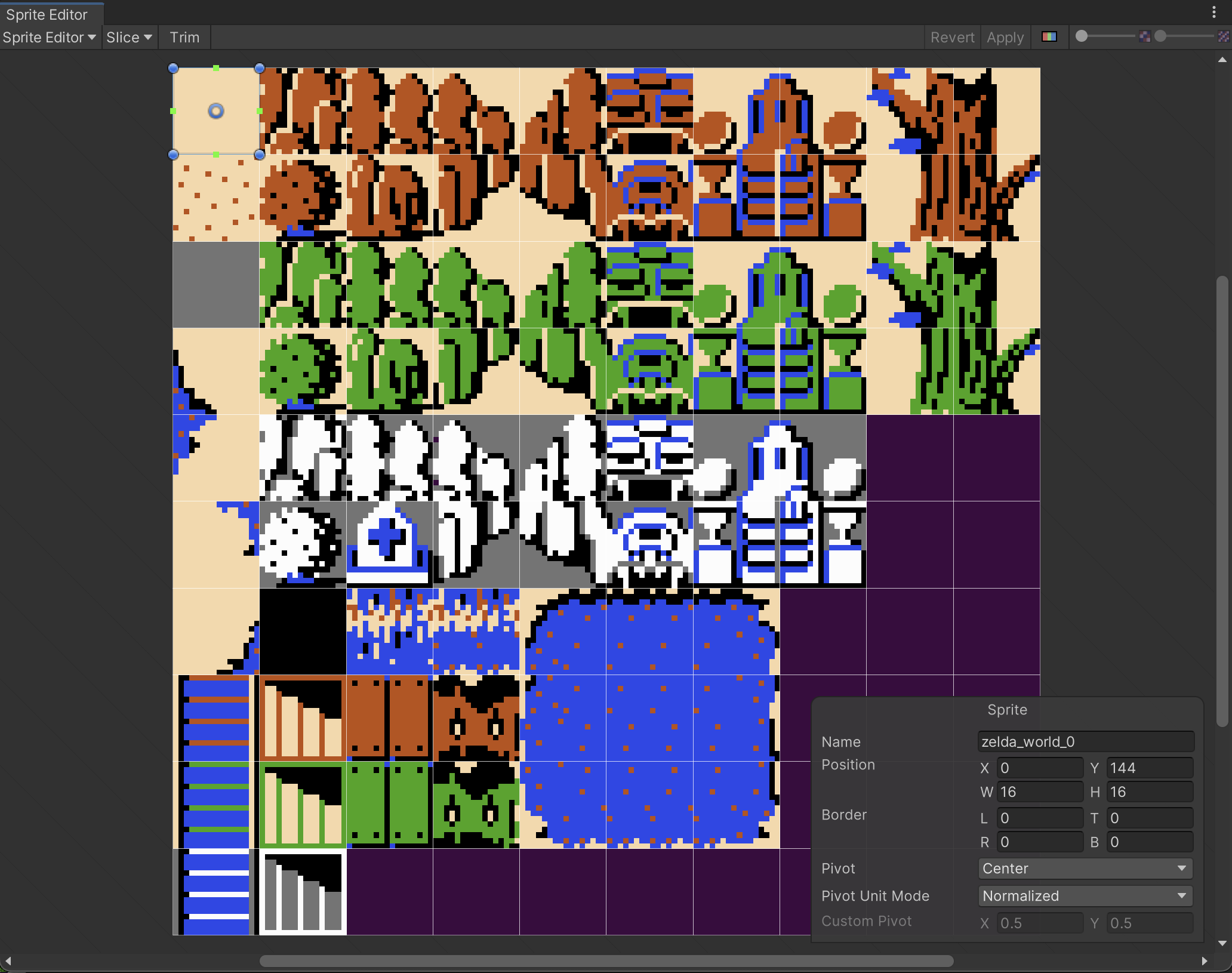
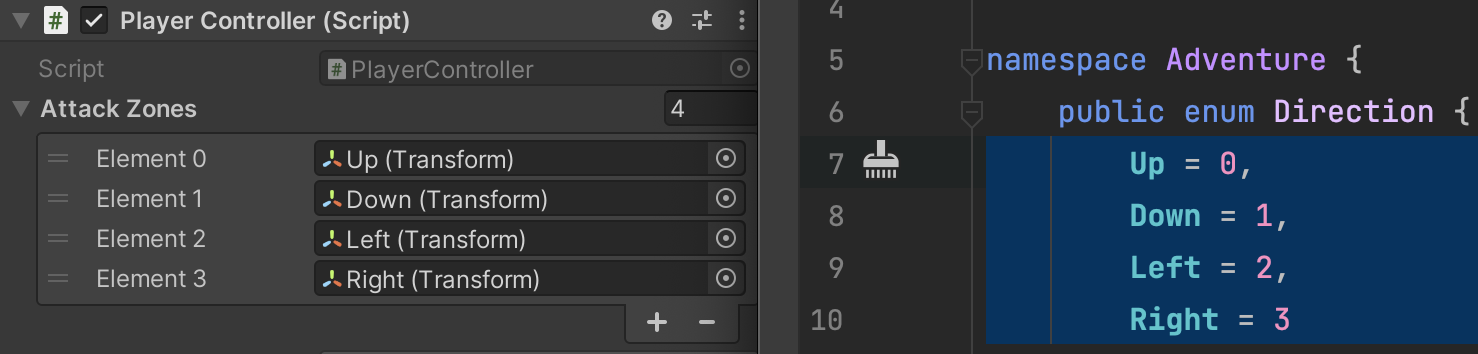
To match the Visible Sprite (D) with a Facing Direction (E), the sprites variable on PlayerController should list the sprites that represent the various directions. It is very important that the array indexes match the enumerations. For example, "zelda1_10" must be the sprite for Left because they are both in the position for Item #2 which is the Direction enumeration for Left.

If you used different sprites than what the instructions portrayed in the prior assignment, you will need to configure this variable to match.
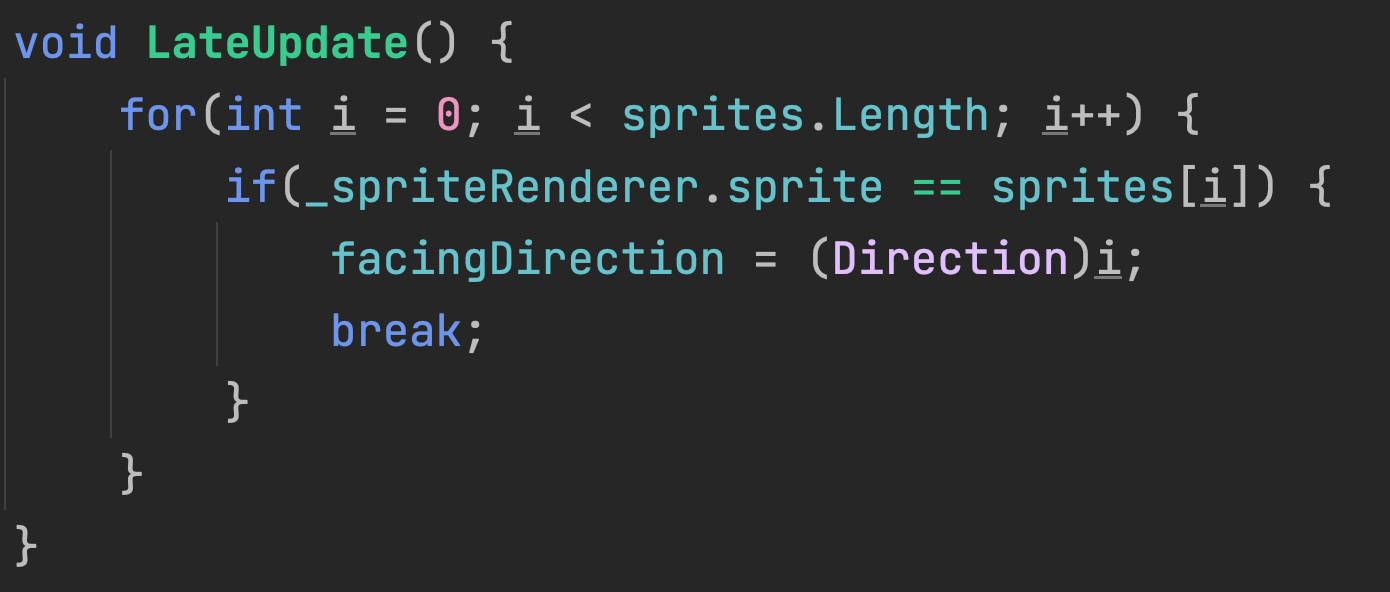
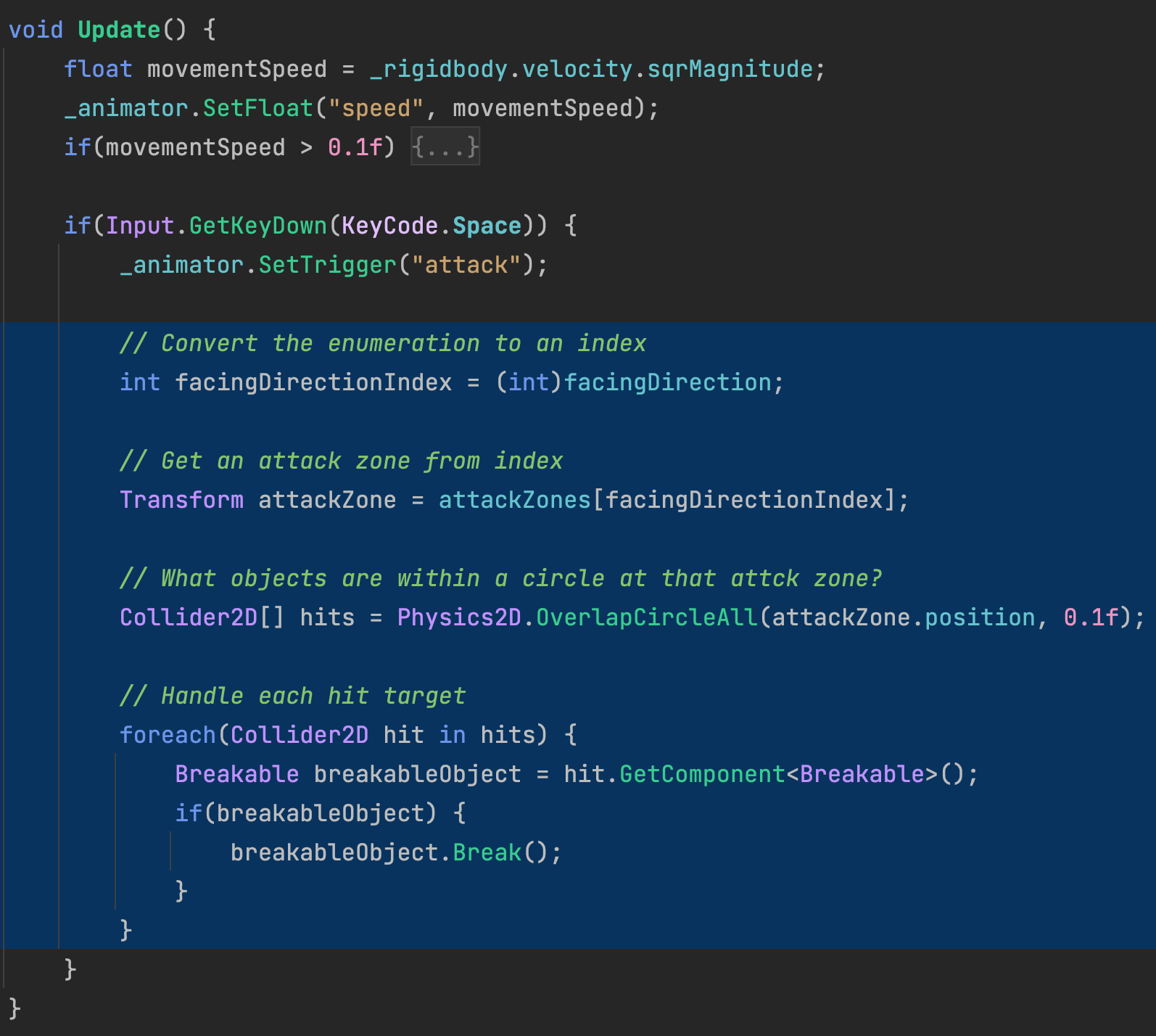
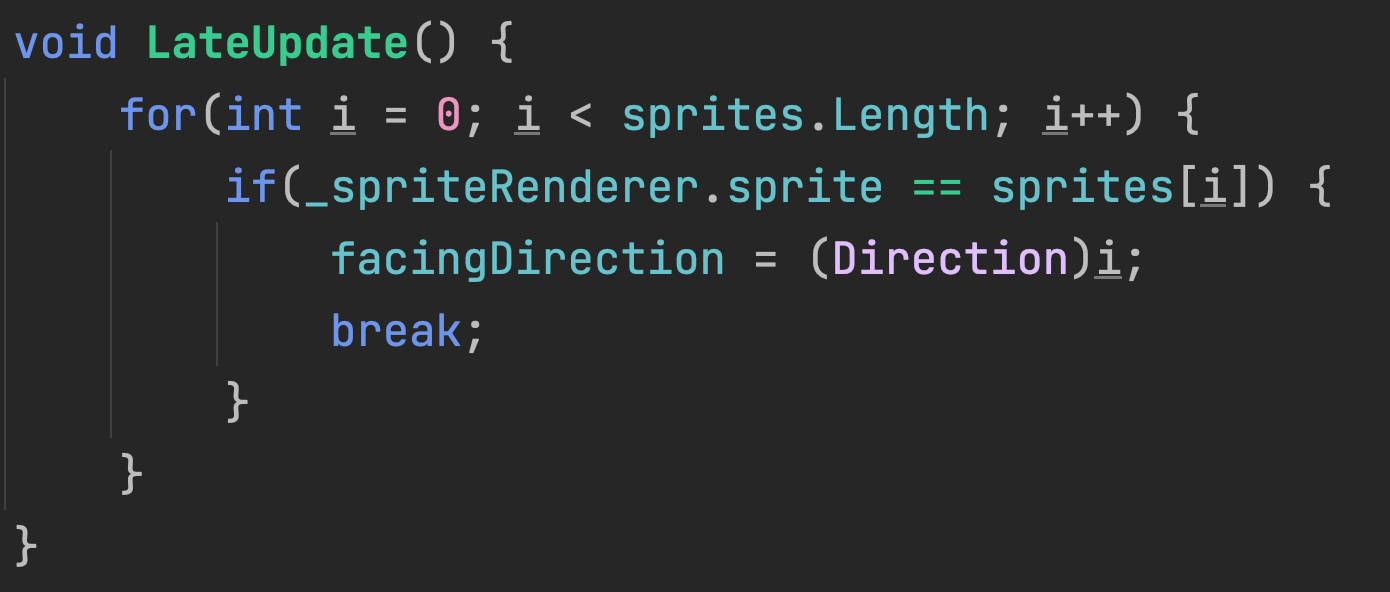
Because animations happen after the Update loop, we will put our direction logic in LateUpdate which happens after all animations have resolved. In this code, we loop through each of the configured sprites to see which one is being rendered. When a match is found, its integer index is casted to the matching Direction enumeration. This is why it was important for us to match all of those integers.

Playtest your game and inspect the PlayerController to check if Facing Direction updates appropriately for all 8 idle/walk scenarios. For example, when you walk Down, the facingDirection variable should also report "Down".