Set Build Settings
*Always save any open files and fully test your assignments before exporting. The export process can be very time consuming on some machines, and you can avoid a lot of wasted time by finding bugs in the editor instead of finding them after export.
Besides exporting traditional .exe and .app games, Unity can export for devices and for web. We will be using the WebGL export specifically for its cross-platform compatibility and accessibility.
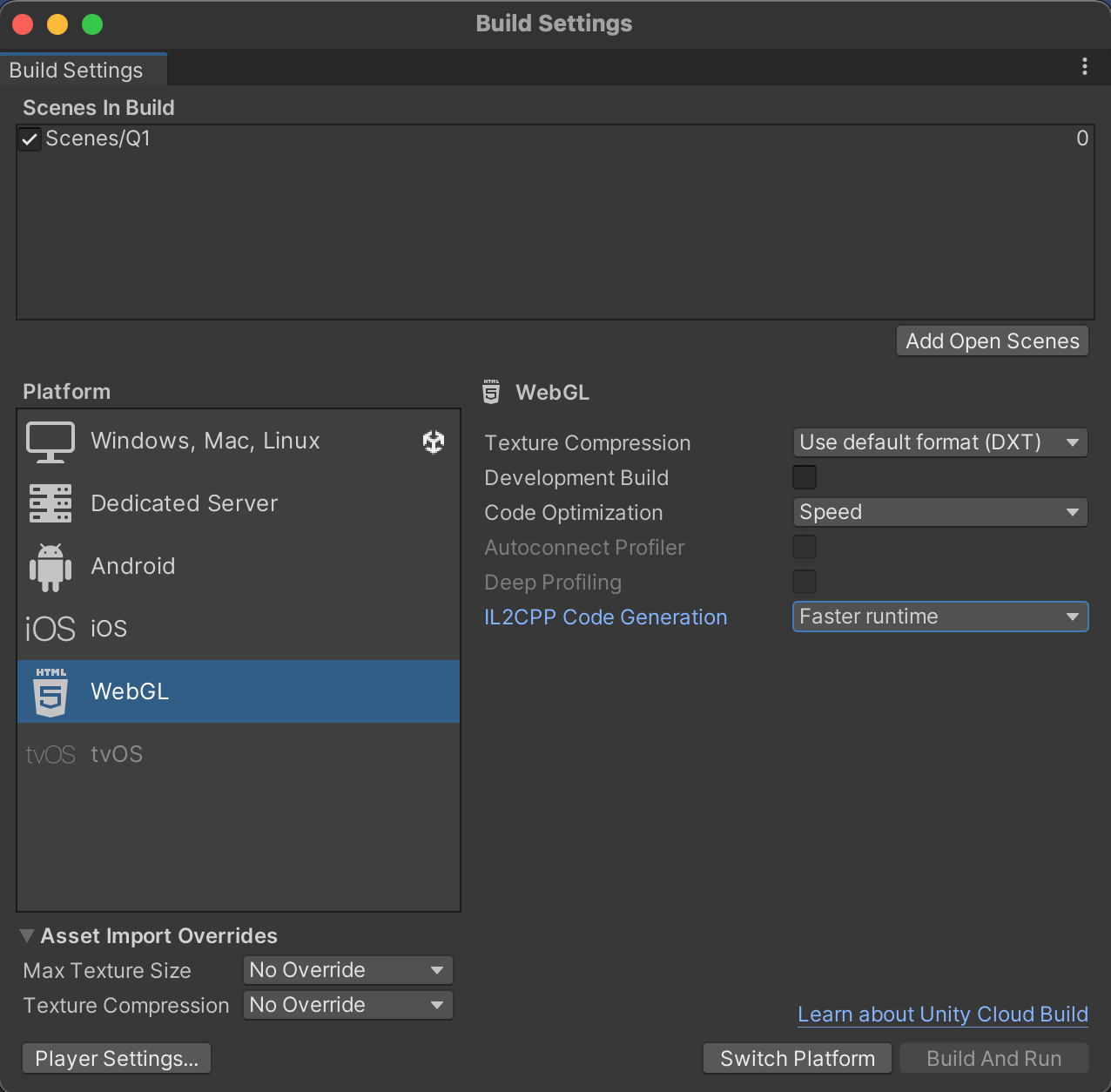
Open the Build Settings window using File->Build Settings.
Ensure that all playable scenes are listed under Scenes in Build. (Projects often have test scenes that are not meant to be distributed to players. Leave those out of this list.)
Select WebGL from the Platform list and click "Switch Platform". You may have to wait for Unity to recompile all assets to a format that is compatible with WebGL.